CSS控制视频的宽高
在网页中嵌入视频时,经常会为video标签添加宽高,给视频预留一定的空间。给视频设置宽高属性后,浏览器在加载页面时就会预先确定视频的尺寸,为视频保留合适大小的空间,保证页面布局的统一。为video标签添加宽、高的方法十分简单,可以运用width和height属性直接为video标签设置宽高。示例代码如下。
1 <style type="text/css">
2 *{
3 margin:0;
4 padding:0;
5 }
6 div{
7 width:600px;
8 height:300px;
9 border:1px solid #000;
10 }
11 video{
12 width:200px;
13 height:300px;
14 background:#9CCDCD;
15 float:left;
16 }
17 p{
18 width:200px;
19 height:300px;
20 background:#999;
21 float:left;
22 }
23 </style>
24 </head>
25 <body>
26 <div>
27 <p>占位色块</p>
28 <video src="video/pian.mp4" controls="controls">浏览器不支持video标签</video>
29 <p>占位色块</p>
30 </div>
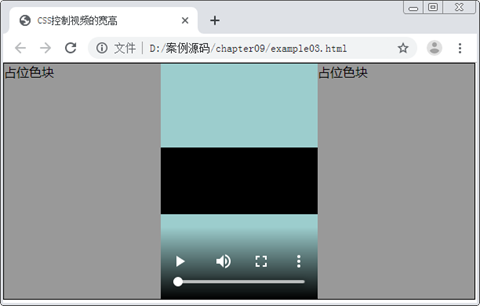
</body>运行示例代码,效果如图1所示。

图1 定义视频宽高
此时如果更改示例中的代码,删除视频的宽度和高度属性,修改后的代码如下:
video{
background:#F90;
float:left;
}保存HTML文件,刷新页面,效果如图2所示。

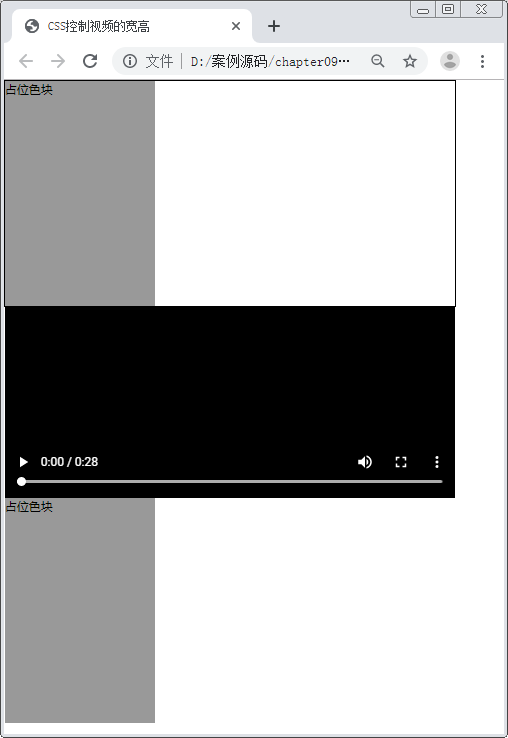
图2 删除视频宽高
从图2可以看出,视频和其中一个灰色文本模块被挤到了大盒子下面。这是因为未定义视频宽度和高度时,视频会按原始大小显示,此时浏览器因为没有办法控制视频尺寸,只能按照视频默认尺寸加载视频,从而导致页面布局混乱。
注意:
通过width和height属性来缩放视频,这样的视频即使在页面上看起来很小,但它的原始大小依然没变,因此在实际工作中要运用视频处理软件(如“格式工厂”)对视频进行压缩。
