标签的关系
在网页中会存在多种标签,各标签之间都具有一定的关系。标签的关系主要有嵌套关系和并列关系两种,具体介绍如下。
1.嵌套关系
嵌套关系也称为包含关系,可以简单理解为一个双标签里面有包含了其他的标签。例如,在HTML5的结构代码中,<html>标签和<head>标签(或body标签)就是嵌套关系,具体代码如下所示。
<html>
<head>
</head>
<body>
</body>
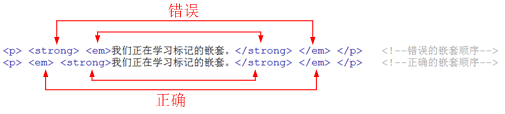
</html>需要注意的是,在标签的嵌套过程中,必须先结束最靠近内容的标签,再按照由内到外的顺序依次关闭标签。如图1所示,即为嵌套标签正确和错误写法的对比。

图1 标签的嵌套顺序
在嵌套关系的标签中,我们通常把最外层的标签称之为“父级标签”,里面的标签称为“子级标签”。只有双标签才能作为“父级标签”。
2.并列关系
并列关系也称为兄弟关系,就是两个标签处于同一级别,并且没有包含关系。例如在HTML5的结构代码中,<head>标签和<body>标签就是并列关系。在HTML标签中,无论是单标签还是双标签,都可以拥有并列关系。
