背景属性
网页能通过背景图像给人留下第一印象,如节日题材的网站一般采用喜庆祥和的图片来突出效果,所以在网页设计中,控制背景颜色和背景图像是一个很重要的步骤。下面将详细介绍CSS控制背景颜色和背景图像的方法。
1. 设置背景颜色
在CSS中,网页元素的背景颜色使用background-color属性来设置,其属性值与文本颜色的取值一样,可使用预定义的颜色值、十六进制#RRGGBB或RGB代码rgb(r,g,b)。background-color的默认值为transparent,即背景透明,这时子元素会显示其父元素的背景。
2. 设置背景图像
背景不仅可以设置为某种颜色,还可以将图像作为标签的背景。在CSS中通过background-image属性设置背景图像(图像展示见图1)。

图1 准备的背景图像
示例代码如下:
body{
background-color:#CCC; /*设置网页的背景颜色*/
background-image:url(bg.jpg); /*设置网页的背景图像*/
}运行示例代码效果如图2所示:

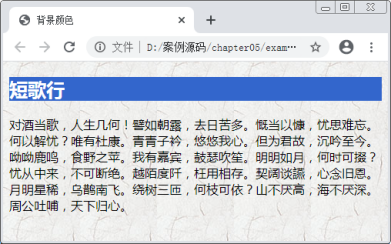
图2 设置网页的背景图像
3. 设置背景图像平铺
默认情况下,背景图像会自动向水平和竖直两个方向平铺。如果不希望图像平铺,或者只沿着一个方向平铺,可以通过background-repeat属性来控制,该属性的取值如下。
● repeat:沿水平和竖直两个方向平铺(默认值)
● no-repeat:不平铺(图像位于元素的左上角,只显示一次)
● repeat-x:只沿水平方向平铺
● repeat-y:只沿竖直方向平铺
例如,希望上面例子中的图像只沿着水平方向平铺,可以将body元素的CSS代码更改如下。
body{
background-color:#CCC; /*设置网页的背景颜色*/
background-image:url(bg.jpg); /*设置网页的背景图像*/
background-repeat:repeat-x; /*设置背景图像的平铺*/
}保存HTML页面,刷新页面,效果如图3所示。

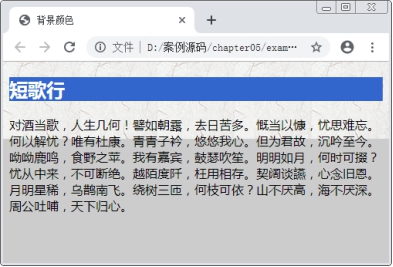
图3 设置背景图像水平平铺
在图3中,图像只沿着水平方向平铺,背景图像覆盖的区域就显示背景图像,背景图像没有覆盖的区域按照设置的背景颜色显示。可见当背景图像和背景颜色同时存在时,背景图像优先显示。
4. 设置背景图像的位置
如果将背景图像的平铺属性background-repeat定义为no-repeat,图像将显示在元素的左上角,示例代码如下:
1 body{
2 background-image:url(he.png); /*设置网页的背景图像*/
3 background-repeat:no-repeat; /*设置背景图像不平铺*/
4 }
5 </style>
6 </head>
7 <body>运行示例代码效果如图4所示:

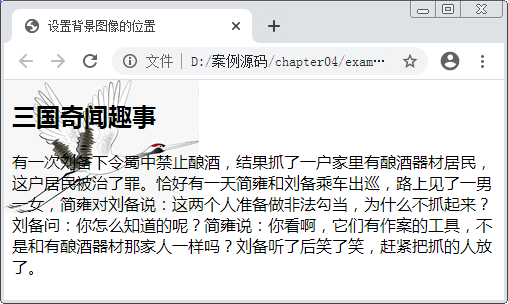
图4 背景图像不平铺
如果希望背景图像出现在其他位置,就需要使用另一个CSS属性background-position设置背景图像的位置。例如,将上面例子中的背景图像定义在页面的右下角,可以更改body元素的CSS样式代码:
body{
background-image:url(he.png); /*设置网页的背景图像*/
background-repeat:no-repeat; /*设置背景图像不平铺*/
background-position:right bottom; /*设置背景图像的位置*/
}保存HTML文件,刷新网页,效果如图5所示,背景图像出现在页面的右下角。

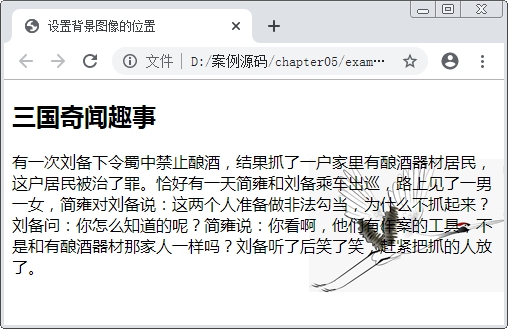
图5 背景图像位置
在CSS中,background-position属性的值通常设置为两个,中间用空格隔开,用于定义背景图像在元素的水平和垂直方向的坐标,例如上面的“right bottom”。background-position属性的默认值为“0 0”或“top left”,即背景图像位于元素的左上角。background-position属性的取值有多种,具体如下。
(1) 使用不同单位(最常用的是像素px)的数值:直接设置图像左上角在元素中的坐标,例如“background-position:20px 20px;”。
(2) 使用预定义的关键字:指定背景图像在元素中的对齐方式。
● 水平方向值:left、center、right。
● 垂直方向值:top、center、bottom。
两个关键字的顺序任意,若只有一个值则另一个默认为center。例如:
center 相当于 center center(居中显示)
top 相当于 top center 或 center top(水平居中、上对齐)(3) 使用百分比:按背景图像和元素的指定点对齐。
● 0% 0% 表示图像左上角与元素的左上角对齐。
● 50% 50% 表示图像50% 50%中心点与元素50% 50%的中心点对齐。
● 20% 30% 表示图像20% 30%的点与元素20% 30%的点对齐。
● 100% 100% 表示图像右下角与元素的右下角对齐。
如果取值只有一个百分数,将作为水平值,垂直值则默认为50%。
接下来将background-position的值定义为像素值,来控制背景图像的位置,body元素的CSS样式代码如下:
body{
background-image:url(he.png); /*设置网页的背景图像*/
background-repeat:no-repeat; /*设置背景图像不平铺*/
background-position:50px 80px; /*用像素值控制背景图像的位置*/
}保存HTML页面,再次刷新网页,效果如图6所示。

图6 控制背景图像的位置
在图6中,图像距离body元素的左边缘为50px,距离上边缘为80px。
5. 设置背景图像固定
当网页中的内容较多时,但是希望图像会随着页面滚动条的移动而移动,此时就需要学习background-attachment属性来设置。background-attachment属性有两个属性值,分别代表不同的含义,具体解释如下。
● scroll:图像随页面一起滚动(默认值)
● fixed:图像固定在屏幕上,不随页面滚动
例如下面的示例代码,就表示背景图像在距离body元素的左边缘为50px,距离上边缘为80px的位置固定。
body{
background-image:url(he.png); /*设置网页的背景图像*/
background-repeat:no-repeat; /*设置背景图像不平铺*/
background-position:50px 80px; /*用像素值控制背景图像的位置*/
background-attachment:fixed; /*设置背景图像的位置固定*/
}6. 综合设置元素的背景
同边框属性一样,在CSS中背景属性也是一个复合属性,可以将背景相关的样式都综合定义在一个复合属性background中。使用background属性综合设置背景样式的语法格式如下。
background:背景色 url("图像") 平铺 定位 固定;在上面的语法格式中,各样式顺序任意,中间用空格隔开,不需要的样式可以省略。但实际工作中通常按照背景色、url("图像")、平铺、定位、固定的顺序来书写。
例如,下面的示例代码。
background: url(he.png) no-repeat 50px 80px fixed;上述代码省略了背景颜色样式,等价于:
body{
background-image:url(he.png); /*设置网页的背景图像*/
background-repeat:no-repeat; /*设置背景图像不平铺*/
background-position:50px 80px; /*用像素值控制背景图像的位置*/
background-attachment:fixed; /*设置背景图像的位置固定*/
}