CSS控制表格边框
使用<table>标签的border属性可以为表格设置边框,但是这种方式设置的边框效果并不理想,如果要更改边框的颜色,或改变单元格的边框大小,就会很困难。而使用CSS边框样式属性border可以轻松地控制表格的边框。示例代码如下:
1 <style type="text/css">
2 table{
3 width:400px;
4 height:300px;
5 border:1px solid #30F; /*设置table的边框*/
6 }
7 th,td{border:1px solid #30F;} /*为单元格单独设置边框*/
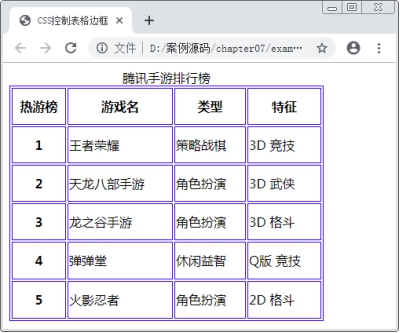
8 </style>运行示例代码,效果如图1所示。

图1 CSS控制表格边框
通过图1发现,单元格与单元格的边框之间存在一定的空间。如果要去掉单元格之间的空间,得到常见的细线边框效果,就需要使用“border-collapse”属性,使单元格的边框合并,具体代码如下:
table{
width:280px;
height:280px;
border:1px solid #F00; /*设置table的边框*/
border-collapse:collapse; /*边框合并*/
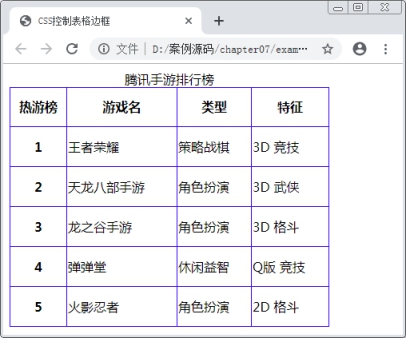
}保存HTML文件,再次刷新网页,效果如图2所示。

图2 表格的边框合并
通过图2看出,单元格的边框发生了合并,出现了常见的单线边框效果。border-collapse属性的属性值除了collapse(合并)之外,还有一个属性值为separate(分离),通常表格中边框都默认为separate。
注意:
1、当表格的border-collapse属性设置为collapse时,则 HTML中设置的cellspacing属性值无效。
2、行标签<tr>无border样式属性。
