绘制线
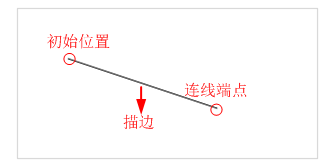
线是所有复杂图形的组成基础,想要绘制复杂的的图形,首先要从绘制线开始。在绘制线之前首先要了解线的组成。一条最简单的线由三部分组成,分别为初始位置、连线端点以及描边,如图1所示。

图1 线的组成
对图1线的各部分组成解释如下。
1. 初始位置
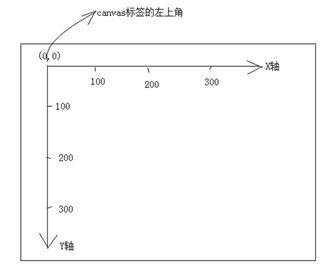
在绘制图形时,我们首先需要确定从哪里下“笔”,这个下“笔”的位置就是初始位置。在平面中(2d),初始位置可以通过“x,y”的坐标轴来表示。在画布中从最左上角“0,0”开始,x轴向右增大, y轴向下增大,如图2所示。

图2 坐标轴示意图
在画布中使用moveTo(x,y)方法来定义初始位置,其中x和y代表水平坐标轴和垂直坐标轴的位置,中间用“,”隔开。x和y的取值为数字,表示像素值(单位省略),例如下面的示例代码。
var cas = document.getElementById('cas');
var context = cas.getContext('2d');
context.moveTo(100,100);
在上面的示例代码中,表示定义的初始位置为横坐标100像素和纵坐标100像素的位置。需要注意的是,moveTo(x,y)方法仅表示移动到当前点,并不会绘制线。
2. 连线端点
连线端点用于定义一个端点,并绘制一条从该端点到初始位置的连线。在画布中使用lineTo(x,y)方法来定义连线端点。和初始位置类似,连线端点也需要定义x和y的坐标位置。例如下面的示例代码。
context.lineTo(100,100);
3. 描边
通过初始位置和连线端点可以绘制一条线,但这条线并不能被看到。这时我们需要为线添加描边,让线变得可见。使用画布中的stroke()方法,可以实现线的可视效果,例如下面的示例代码。stroke()方法的括号中不需要加入任何内容。
context.stroke();
