注册事件
在JavaScript中,注册事件(绑定事件)有两种方式,即传统方式注册事件和事件监听方式注册事件。下面我们分别进行讲解。
1. 传统方式
在JavaScript代码中,经常使用on开头的事件(如onclick),为操作的DOM元素对象添加事件与事件处理程序。具体语法格式如下。
元素对象.事件 = 事件的处理程序;
// 示例
oBtn.onclick = function () { }在上述语法中,元素对象是指使用getElementById()等方法获取到的元素节点。这种方式注册事件的特点在于注册事件的唯一性,即同一个元素同一个事件只能设置一个处理函数,最后注册的处理函数将会覆盖前面注册的处理函数。
2. 事件监听方式
为了给同一个DOM对象的同一个事件添加多个事件处理程序,DOM 2级事件模型中引入了事件流的概念,可以让DOM对象通过事件监听的方式实现事件的绑定。由于不同浏览器采用的事件流实现方式不同,事件监听的实现存在兼容性问题。通常根据浏览器的内核,可以把浏览器划分为两大类,一类是早期版本的IE浏览器(如IE 6~IE 8),一类是遵循W3C标准的浏览器(以下简称标准浏览器)。
接下来我们将根据不同类型的浏览器,分别介绍事件监听的实现方式。
(1) 早期IE内核的浏览器
在早期版本的IE浏览器中,事件监听的语法格式如下。
DOM对象.attachEvent(type, callback);在上述语法中,参数type指的是为DOM对象绑定的事件类型,它是由on与事件名称组成的,如onclick。参数callback表示事件的处理程序。
(2) 标准浏览器
标准浏览器,包括IE 8版本以上的IE浏览器,以及新版的Firefox、Chrome等浏览器。具体语法格式如下。
DOM对象.addEventListener(type, callback, [capture]);
在上述语法中,参数type指的是DOM对象绑定的事件类型,它是由事件名称设置的,如click。参数callback表示事件的处理程序。参数capture默认值为false,表示在冒泡阶段完成事件处理,将其设置为true时,表示在捕获阶段完成事件处理。
以上介绍的两种类型的浏览器,在实现事件监听时除了语法不同外,事件处理程序的触发顺序也不相同。早期版本IE浏览器的示例代码如下。
<div id="t">test</div>
<script>
var obj = document.getElementById('t');
// 添加第1个事件处理程序
obj.attachEvent('onclick',function(){
console.log('one');
});
// 添加第2个事件处理程序
obj.attachEvent('onclick',function(){
console.log('two');
});
</script>标准浏览器的示例代码如下。
<div id="t">test</div>
<script>
var obj = document.getElementById('t');
// 添加第1个事件处理程序
obj.addEventListener('click', function(){
console.log('one');
});
// 添加第2个事件处理程序
obj.addEventListener('click', function(){
console.log('two');
});
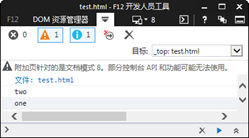
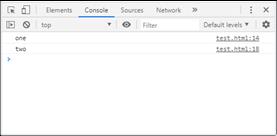
</script>以上两种方式用于为<div>标签的单击事件添加两个处理程序,第1个处理程序在控制台输出one,第2个处理程序在控制台输出two。接下来我们在test.html文件中保存早期版本IE浏览器的相关事件监听代码,在IE 11的开发人员工具中,通过IE 8兼容模式来测试,效果如图1左侧所示。同理,在Chrome浏览器中访问,效果如图1右侧所示。


图1 对比IE 8与Chrome事件监听的触发输出
从图1可以看出,同一个对象的相同事件,早期版本IE浏览器的事件处理程序按照添加的顺序倒序执行,因此输出结果依次为two和one;而标准浏览器的事件处理程序按照添加顺序正序执行,因此输出的结果依次为one和two。
