Visual Studio Code代码编辑器
工欲善其事,必先利其器,一个好的代码编辑器,能够极大提高程序开发效率。
Visual Studio Code(简称VS Code)是微软开发的一款代码编辑器,具有免费、开源、轻量级、高性能、跨平台等特点,在官方网站可以获取软件的下载。
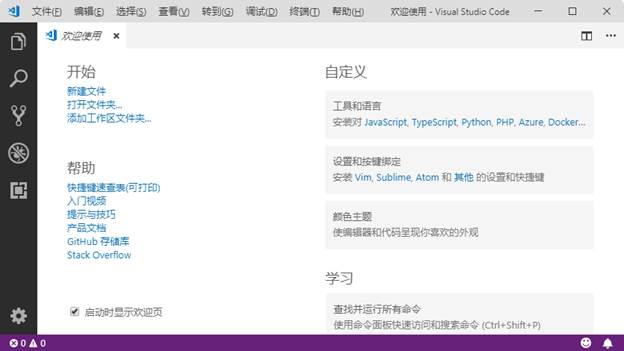
VS Code编辑器的主界面如图1所示。

图1 VS Code编辑器
值得一提的是,VS Code默认的主题为黑色背景,若想要更换为白色背景,可以单击左下角齿轮形状的Manage(管理)按钮,在弹出的菜单中选择Color Theme(颜色主题),然后选择Light+ (default light),即可与图1-4效果相同。
VS Code默认语言为英文,若切换为中文,单击左边栏的第5个图标按钮Extensions(扩展),然后输入关键词chinese即可找到中文语言扩展,单击Install按钮安装即可。
在图1所示的欢迎使用界面中,单击“打开文件夹…”,在弹出的浏览窗口中选择某个文件夹,即可进入到代码编写环境。效果如图2所示。

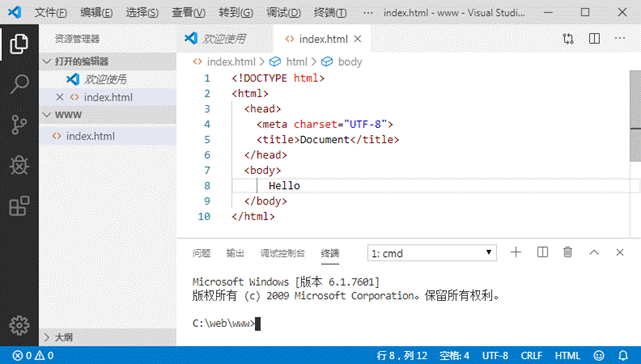
图2 代码编写环境
在图2中,左侧有一个资源管理器,在资源管理器中可以查看项目的目录结构。在资源管理器中选择任意一个文件,即可在右侧的代码编辑区域对该文件进行编辑。
在代码编辑区域中,可以同时打开多个文件,通过标签页来进行切换。标签页的标题“index.html”表示文件名,字体显示为斜体。如果没有对代码进行改动,当切换到其他文件进行编辑时,会替代当前的标签页。如果不希望这个标签页被替代,可以双击这个标签页的标题,会看到index.html字体取消倾斜,这个状态下标签页就不会被替代。
代码编辑区域的下半部分是一个面板, 该面板中有“问题”“输出”“调试控制台”“终端”等选项卡,和一些功能按钮。在终端中可以很方便地执行命令行程序。如果底部的面板没有显示,可以通过单击菜单栏【查看】→【终端】,或单击编辑器左下角的 进行显示。
进行显示。
