Swagger-UI使用测试
按照上一小节的配置步骤,分别完成微服务项目microservice-userservice和microservice-orderservice与Swagger-UI接口文档工具的整合后,只需要重新启动项目即可查看整合效果。
1.整合测试
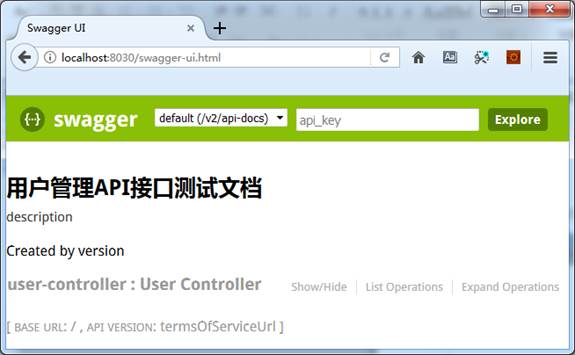
重新启动所有整合了Swagger-UI接口文档工具的微服务项目,启动成功后,通过对应“服务地址IP+端口+/swagger-ui.html”请求路径即可进入测试页面,效果分别如图1和2所示。

图2 用户管理微服务接口文档

图2 订单管理微服务接口文档
从图1和2可以看出,浏览器已显示出了Swagger-UI的测试页面,并且页面中分别列出了各自的接口控制器类user-controller和order-controller,这就说明项目与Swagger-UI整合成功。
2.接口测试
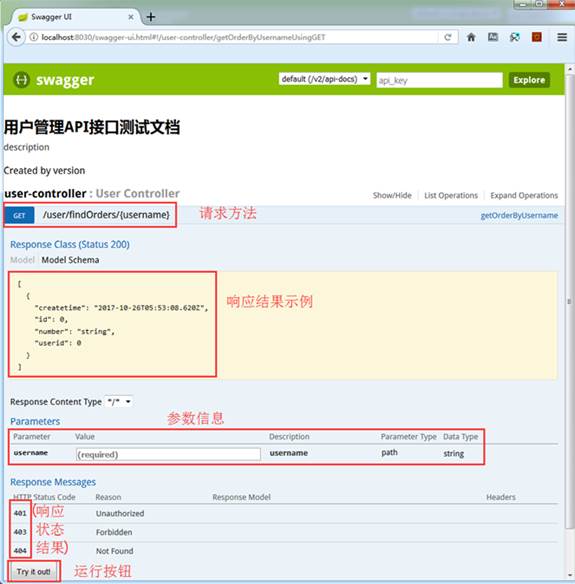
以用户管理接口文档为例,先单击user-controller面板,会展示出接口中的所有方法(项目只有一个GET方法),再单击某个具体的方法会展示出详细信息,效果如图3所示。

图3 接口测试工具说明
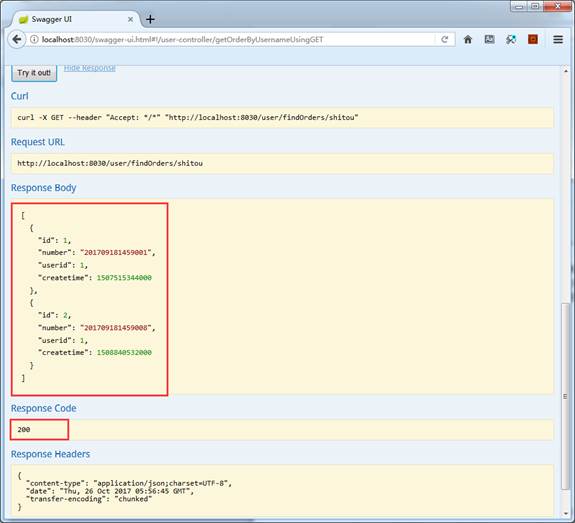
从图3的标注信息可以很清楚的知道页面各部分信息的作用,我们主要关心的是具体的某个测试方法的参数。在参数信息输入框中填写username的参数值shitou(之前MySQL数据库初始化时插入的数据),然后单击“Try it out!”按钮即可进行测试,结果如图4所示。

图4 接口方法测试结果
从图4可以看出,该方法正确查询出了username为shitou的用户订单信息,同时在结果上方还提供了另外的Curl和URL两种请求方式。如果项目的接口方法有所变更,只需要将对应服务重启,并刷新文档页面就会自动更新对应的方法。至此,接口测试工具Swagger-UI的具体配置以及与项目的整合使用就已经讲解完毕。
对Swagger-UI的使用感兴趣的读者可以根据需要自行与其他项目整合进行测试,也可以参考Swagger-UI官方文档提供的使用方式学习更多的内容,具体参考地址为https://swagger.io/docs/swagger-tools/#swagger-ui-documentation-29。
