基本选择器
jQuery的基本选择器和CSS选择器非常类似,常用的基本选择器如表1所示。
表1 基本选择器
| 名称 | 用法 | 描述 |
|---|---|---|
| id选择器 | $("#id") | 获取指定id的元素 |
| 全选选择器 | $("*") | 匹配所有元素 |
| 类选择器 | $(".class") | 获取同一类class的元素 |
| 标签选择器 | $("div") | 获取相同标签名的所有元素 |
| 并集选择器 | $("div,p,li") | 选取多个元素 |
| 交集选择器 | $("li.current") | 交集元素 |
为了使读者更好地理解,下面通过代码进行演示。
1 <div class="nav">我是nav div</div>
2 <script>
3 console.log($(".nav"));
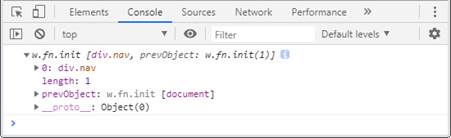
4 </script>上述代码执行后,即可看到获取结果,如图1所示。

图1 使用选择器获取元素
从图1可以看出,索引为0的元素就是页面中的DOM对象,length属性表示匹配到符合条件的DOM对象个数,若没有匹配到合适的结果为0。其中,类选择器、标签选择器等可以获取多个元素,id选择器只能获取1个元素。
