jQuery内容操作
jQuery中操作元素内容的方法,主要包括html()方法、text()方法和val()方法。html()方法用于获取或设置元素的HTML内容,text()方法用于获取或设置元素的文本内容,val()方法用来获取或设置表单元素的value值。具体使用说明如表1所示。
表1 元素内容操作
| 语法 | 说明 |
|---|---|
| html() | 获取第一个匹配元素的HTML内容 |
| html(content) | 设置第一个匹配元素的HTML内容 |
| text() | 获取所有匹配元素包含的文本内容组合起来的文本 |
| text(content) | 设置所有匹配元素的文本内容 |
| val() | 获取表单元素的value值 |
| val(value) | 设置表单元素的value值 |
需要注意的是,val()方法可以操作表单(select、radio和checkbox)的选中情况,当要获取的元素是<select>元素时,返回结果是一个包含所选值的数组;当要为表单元素设置选中情况时,可以传递数组参数。
为了让读者更好地理解元素内容相关方法的使用,下面通过具体代码进行演示。
1 <div>
2 <span>我是内容</span>
3 </div>
4 <input type="text" value="请输入内容">
5 <script>
6 // 1. 获取设置元素内容html()
7 console.log($("div").html()); // 输出结果:<span>我是内容</span>
8 $("div").html("<span>hello</span>"); // 修改div的内容(HTML会被解析)
9 // 2. 获取设置元素文本内容text()
10 console.log($("div").text()); // 输出结果:hello
11 $("div").text("<span>123</span>"); // 设置div的文本内容(不解析HTML)
12 // 3. 获取设置表单值val()
13 console.log($("input").val()); // 输出结果:请输入内容
14 $("input").val("123"); // 设置表单元素的值为123
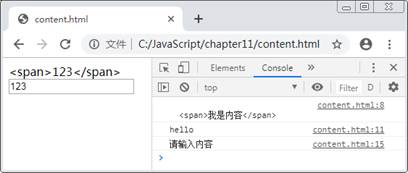
15 </script>通过浏览器访问测试,运行结果如图1所示。

图1 获取元素内容
从图1可以看出,使用html()方法获取的元素内容含有HTML标签(如span),而使用text()方法获取的是去除HTML标签的内容,将该元素包含的文本内容组合起来的文本。因此,读者根据项目的需求,在开发中选择合适的方法使用即可。
