data()方法
data()方法用来在指定的元素上存取数据,数据保存在内存中,并不会修改DOM元素结构。一旦页面刷新,之前存放的数据都将被移除。具体语法如下。
$(selector).data("数据名") // 获取数据
$(selector).data("数据名", "数据值") // 设置数据下面演示通过data()方法实现数据的操作,示例代码如下。
1 <div>我是div</div>
2 <script>
3 $("div").data("uname", "andy"); // 设置数据
4 console.log($("div").data("uname")); // 获取数据,输出结果:andy
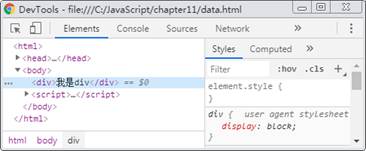
5 </script>上述代码运行后,uname会保存到内存中,不会出现在HTML结构中。在开发者工具中查看元素,如图1所示。

图1 查看div元素
使用data()方法还可以读取HTML5自定义属性data-index,示例代码如下。
1 <div index="1" data-index="2">我是div</div>
2 <script>
3 console.log($("div").data("index")); // 输出结果:2
4 </script>在上述代码中,第3行用来获取data-index属性,属性名中不需要“data-”前缀,并且返回的结果是数字型。
