筛选选择器
筛选选择器用来筛选元素,通常和别的选择器搭配使用,具体如表1所示。
表1 筛选选择器
| 名称 | 用法 | 描述 |
|---|---|---|
| :first | $("li:first") | $("li:first")获取第一个li元素 |
| :last | $("li:last") | $("li:last")获取最后一个li元素 |
| :eq(index) | $("li:eq(2)") | $("li:eq(2)")获取li元素,选择索引为2的元素 |
| :odd | $("li:odd") | $("li:odd")获取li元素,选择索引为奇数的元素 |
| :even | $("li:even") | $("li:even")获取li元素,选择索引为偶数的元素 |
下面通过代码演示筛选选择器的使用。
1 <ul>
2 <li>我是第1个li,索引为0</li>
3 <li>我是第2个li,索引为1</li>
4 <li>我是第3个li,索引为2</li>
5 </ul>
6 <script>
7 $("ul li:first").css("color", "red");
8 $("ul li:eq(2)").css("color", "blue");
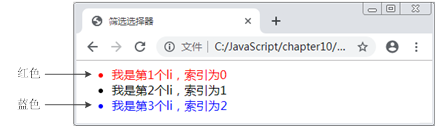
9 </script>在上述代码中,第7行用来将ul中的第1个li的颜色设为red,第8行用来将ul中的索引为2的li(对应第3个li)的颜色设为blue。运行结果如图1所示。

图1 设置文本颜色
