$.ajax()方法
jQuery提供了$.ajax()方法,用来通过Ajax(Asynchronous JavaScript and XML,异步JavaScript和XML)技术请求服务器,获取服务器的响应结果。Ajax技术用来在浏览器中通过JavaScript向服务器发送请求,接收服务器返回的结果。
需要注意的是,Ajax技术具有一定的学习门槛,需要结合服务器端才能实现,读者只有具备了服务器搭建、域名的配置、HTTP协议、服务器端应用开发、同源策略、数据交互格式(XML、JSON)等基础知识,才能完全理解。考虑到本书针对的人群是前端开发初学者,在这个阶段还没有学习过服务器端知识,所以有关服务器端的内容不在本书中讲解,读者可以搭配本书的同系列图书来继续学习这部分内容。
1. 如何发送Ajax请求
由于搭建服务器比较麻烦,为了方便地看到Ajax的执行效果,可以使用HBuilder开发工具提供的内置服务器功能。下面讲解如何在HBuilder中使用$.ajax()发送Ajax请求。
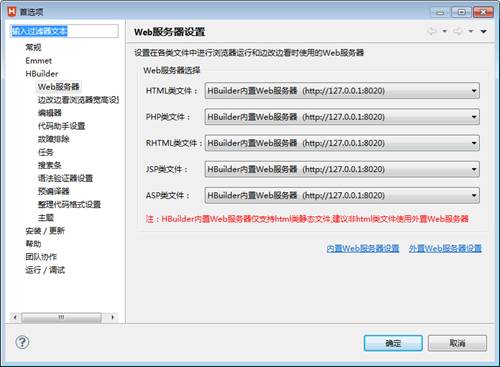
(1)在HBuilder中执行【工具】-【选项】,找到Web服务器设置,如图1所示。

图1 Web服务器设置
在图1中,将“HTML类文件”选择使用HBuilder内置Web服务器即可。
(2)在HBuilder中创建一个新的项目,在项目中创建两个文件,分别是ajax.html和1.txt,然后将jQuery文件jquery-3.3.1.min.js复制到项目中。
server.html文件中的代码如下所示。
服务器收到了请求
ajax.html文件中的代码如下所示。
1 <script src="jquery-3.3.1.min.js"></script>
2 <script>
3 $.ajax({
4 type: 'GET', // 请求方式
5 url: 'server.html', // 请求地址
6 data: { id: 2, name: 'Hello' }, // 发送的数据
7 success: function(msg) { // 请求成功后执行的函数
8 console.log(msg);
9 }
10 });
11 </script>上述代码表示发送一个Ajax请求,请求类型为GET,请求地址为server.html(当前路径下的server.html),请求时发送的数据为“{ id: 2, name: 'Hello' }”。由于$.ajax()是一个异步方法,当它执行后就会立即向服务器发送请求,并且会继续执行后面的代码。当请求成功后,会收到服务器响应的结果,然后就会执行success里面的回调函数,将服务器返回的结果msg输出到控制台。
(3)在HBuilder的项目中调用浏览器打开ajax.html,会看到浏览器显示的地址的开头部分为http://127.0.0.1:8020,说明此时已经通过内置服务器打开了网页。
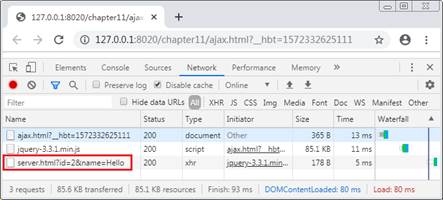
当Ajax请求发送后,在控制台中会看到已经输出了“服务器收到了请求”,并且在开发者工具的Network面板中,可以看到Ajax请求的详细信息,如图2所示。

图2 Ajax请求的详细信息
小提示:
(1)如果使用浏览器打开本地的网页文件,Ajax请求是无法发送成功的,必须将网页放在服务器下,使用“http://”或“https://”开头的URL地址来访问。
(2)$.ajax()请求的地址受同源策略的限制,必须是相同域名、相同协议、相同端口号下的地址,否会会被浏览器拦截,在控制台中会看到错误提示。
2. jQuery中的其他Ajax方法
除了$.ajax()方法,jQuery还提供了更加快捷的get()、post()和load()方法,也可以发送Ajax请求。下面通过表1列举jQuery中常用的Ajax操作方法。
表1 常用的Ajax操作方法
| 分类 | 方法 | 说明 |
|---|---|---|
| 高级应用 | $.get(url[,data][,fn][,type]) | 通过远程HTTP GET请求载入信息 |
| $.post(url[,data][,fn][, type]) | 通过远程HTTP POST请求载入信息 | |
| $.getJSON(url[,data][,fn]) | 通过HTTP GET请求载入JSON数据 | |
| $.getScript(url[,fn]) | 通过HTTP GET请求载入并执行一个JavaScript文件 | |
| 对象.load(url[,data] [,fn]) | 载入远程HTML文件代码并插入至DOM中 | |
| 底层应用 | $.ajax(url[,options]) | 通过HTTP请求加载远程数据 |
| $.ajaxSetup(options) | 设置全局Ajax默认选项 |
在表1中,参数url表示请求的URL地址;data表示传递的参数;fn表示请求成功时执行的回调函数;参数type用于设置服务器返回的数据类型,如XML、JSON、HTML、TEXT等;参数options用于设置Ajax请求的相关选项,常用的选项如表2所示。
表2 Ajax选项
| 选项名称 | 说明 |
|---|---|
| url | 处理Ajax请求的服务器地址 |
| data | 发送Ajax请求时传递的参数,字符串类型 |
| success | Ajax请求成功时所触发的回调函数 |
| type | 发送的HTTP请求方式,如get、post |
| datatype | 期待的返回值类型,如xml、json、script或html数据类型 |
| async | 是否异步,true表示异步,false表示同步,默认值为true |
| cache | 是否缓存,true表示缓存,false表示不缓存,默认值为true |
| contentType | 请求头,默认值为application/x-www-form-urlencoded; charset=UTF-8 |
| complete | 当服务器URL接收完Ajax请求传送的数据后触发的回调函数 |
| jsonp | 在一个jsonp请求中重写回调函数的名称 |
下面通过代码演示$.get()和$.post()方法的使用。
// $.get()方法
$.get('server.html', function(data, status) {
console.log('服务器返回结果:' + data + '\n请求状态:' + status);
});
// $.post()方法(HBuilder内置Web服务器不支持POST方式)
$.post('server.php', { id: 1 }, function(data) {
console.log('服务器返回结果:' + data + '\n请求状态:' + status);
});