淡入淡出
jQuery中用于控制元素淡入和淡出效果的方法如表1所示。
表1 控制元素的淡入和淡出
| 方法 | 说明 |
|---|---|
| fadeIn([speed],[easing],[ fn]) | 淡入显示匹配元素 |
| fadeOut([speed],[easing],[ fn]) | 淡出隐藏匹配元素 |
| fadeTo([[speed],opacity,[easing],[ fn]]) | 以淡入淡出方式将匹配元素调整到指定的透明度 |
| fadeToggle([speed,[easing],[ fn]]) | 在fadeIn()和fadeOut()两种效果间的切换 |
在表1中,fadeTo()方法的参数opacity表示透明度数值,范围在0~1之间,0代表完全透明,0.5代表50%透明,1代表完全不透明。
接下来通过具体代码来演示fadeIn()、fadeOut()和fadeTo()方法的使用。
(1)编写HTML结构,具体代码如下。
1 <style>
2 div{width:100px;height:100px;float:left;margin-left:5px;}
3 .box{width:425px;height:105px;padding-top:5px;border:1px solid #ccc;}
4 .red{background-color:red;}
5 .green{background-color:green;}
6 .yellow{background-color:yellow;}
7 .orange{background-color:orange;}
8 </style>
9 <div class="box">
10 <div class="red"></div><div class="green"></div>
11 <div class="yellow"></div><div class="orange"></div>
12 </div>上述代码中设置了一组<div>颜色方块,通过CSS设置样式。
(2)为页面添加鼠标滑过时元素淡入淡出的动画效果,具体代码如下。
1 <script>
2 $(".box div").fadeTo(2000, 0.2);
3 $(".box div").hover(function() {
4 $(this).fadeTo(1, 1);
5 }, function() {
6 $(this).fadeTo(1, 0.2);
7 });
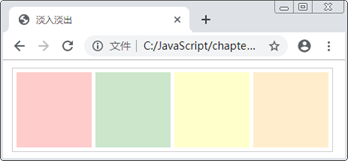
8 </script>在上述代码中,第2行代码利用fadeTo()方法为所有颜色方块设置2秒钟完成半透明的淡入效果,最后的结果如图1所示。

图1 默认效果
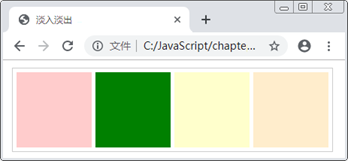
第3~7行代码用来为每个方块设置动画效果,当鼠标移入时,正常显示,鼠标移出时时,设置成半透明的效果。例如,鼠标滑过绿色方块时,效果如图2所示。

图2 鼠标滑过方块突出显示
