使用Thymeleaf完成数据的页面展示
前面已经对Thymeleaf的基本语法以及使用进行了介绍,并对一些前端开发需要使用的静态资源的自动化配置进行了分析。接下来,重点讲解Spring Boot与Thymeleaf模板引擎的整合使用。
1. 创建Spring Boot项目,引入Thymeleaf依赖
使用Spring Initializr方式创建名称为chapter04的Spring Boot项目,并在Dependencies依赖选择中选择Web模块下的Web场景依赖和Template Engines模块下的Thymeleaf场景依赖,然后根据提示完成项目的创建。项目创建过程中的依赖选择,效果如图1所示。

图1 场景依赖选择图
2.编写配置文件
打开application.properties全局配置文件,在该文件中对Thymeleaf模板页面的数据缓存进行设置,内容如文件1所示。
文件1 application.properties
1 # thymeleaf页面缓存设置(默认为true),开发中方便调试应设置为false,上线稳定后应保持默认true
2 spring.thymeleaf.cache=false文件1中,使用“spring.thymeleaf.cache=false”将Thymeleaf默认开启的缓存设置为了false,用来关闭模板页面缓存。
3.创建Web控制类
在chapter04项目中创建名为com.itheima.controller的包,并在该包下创建一个用于前端模板页面动态数据替换效果测试的访问实体类LoginController,内容如文件2所示。
文件2 LoginController.java
1 import org.springframework.stereotype.Controller;
2 import org.springframework.ui.Model;
3 import org.springframework.web.bind.annotation.GetMapping;
4 import java.util.Calendar;
5 @Controller
6 public class LoginController {
7 /**
8 * 获取并封装当前年份跳转到登录页login.html
9 */
10 @GetMapping("/toLoginPage")
11 public String toLoginPage(Model model){
12 model.addAttribute("currentYear", Calendar.getInstance().get(Calendar.YEAR));
13 return "login";
14 }
15 }文件2中,toLoginPage()方法用于向登录页面login.html跳转,同时携带了当前年份信息currentYear。
4.创建模板页面并引入静态资源文件
在“classpath:/templates/”目录下创建一个用户登录的模板页面login.html,内容如文件3所示。
文件3 login.html
1 <!DOCTYPE html>
2 <html lang="en" xmlns:th="http://www.thymeleaf.org">
3 <head>
4 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
5 <meta name="viewport" content="width=device-width, initial-scale=1,
6 shrink-to-fit=no">
7 <title>用户登录界面</title>
8 <link th:href="@{/login/css/bootstrap.min.css}" rel="stylesheet">
9 <link th:href="@{/login/css/signin.css}" rel="stylesheet">
10 </head>
11 <body class="text-center">
12 <!-- 用户登录form表单 -->
13 <form class="form-signin">
14 <img class="mb-4" th:src="@{/login/img/login.jpg}" width="72" height="72">
15 <h1 class="h3 mb-3 font-weight-normal">请登录</h1>
16 <input type="text" class="form-control" placeholder="用户名"
17 required="" autofocus="">
18 <input type="password" class="form-control" placeholder="密码" required="">
19 <div class="checkbox mb-3">
20 <label>
21 <input type="checkbox" value="remember-me"> 记住我
22 </label>
23 </div>
24 <button class="btn btn-lg btn-primary btn-block" type="submit">登录</button>
25 <p class="mt-5 mb-3 text-muted">© <span th:text="${currentYear}">2018</span>
26 -<span th:text="${currentYear}+1">2019</span></p>
27 </form>
28 </body>
29 </html>文件3中,先通过“xmlns:th="http://www.thymeleaf.org"”引入了Thymeleaf模板标签;然后,在第7、8、14行代码中使用“th:href”和“th:src”分别引入了两个外联的样式文件和一个图片;最后,在第25-26行代码中使用“th:text”引入了后台动态传递过来的当前年份currentYear。
文件3中引入了一些CSS样式文件和图片文件,为了保证页面美观效果,需要在项目的静态资源文件夹static下创建相应的目录和文件(项目会提供源码信息和对应的样式文件,这里就不再详细展示了),引入静态资源文件后项目结构如图2所示。

图2 创建模板页面并引入静态资源文件后项目结构
5.效果测试
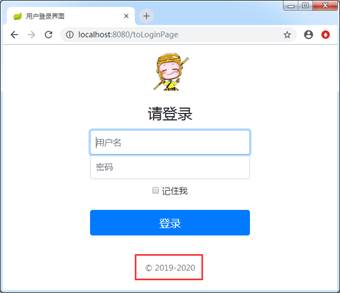
启动项目进行测试,项目启动成功后,在浏览器上访问“http:/``/localhost:8080/toLoginPage”进入用户登录页面,效果如图3所示。

图3 login.html模板页面静态效果
从图3可以看出,登录页面login.html显示正常,在文件3中使用“th:*”相关属性引入的静态文件生效,并且在页面底部动态显示了当前日期2019-2020,而不是文件中的静态数字2018-2019。这进一步说明了Spring Boot与Thymeleaf整合成功,完成了静态资源的引入和动态数据的显示。
