基础环境搭建
为了更好的使用Spring Boot整合实现MVC Security安全管理功能,体现Authentication(认证)和Authorization(授权)功能的实现,后续将会结合一个访问电影列表和详情的案例进行演示说明,这里先对案例的基础环境进行搭建。
(1)创建Spring Boot项目。使用Spring Initializr方式创建一个名为chapter07的Spring Boot项目,在Dependencies依赖选择中选择Web模块中的Web依赖以及Template Engines模块中的Thymeleaf依赖,然后根据提示完成项目创建。其中,创建项目时的选择依赖如图1所示。

图1 Spring Boot项目依赖选择
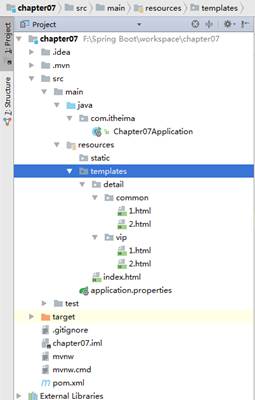
(2)引入页面Html资源文件。在项目的resources下templates目录中,引入案例所需的资源文件,引入资源文件后具体效果如图2所示。

图2 Spring Boot项目引入资源文件结构图
图2中,index.html文件是项目首页面,common和vip文件夹中分别对应的是普通用户和VIP用户可访问的页面。其中,chapter07项目首页index.html的内容如文件1所示。
文件7-1 index.html
1 <!DOCTYPE html>
2 <html xmlns="http://www.w3.org/1999/xhtml" xmlns:th="http://www.thymeleaf.org">
3 <head>
4 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
5 <title>影视直播厅</title>
6 </head>
7 <body>
8 <h1 align="center">欢迎进入电影网站首页</h1>
9 <hr>
10 <h3>普通电影</h3>
11 <ul>
12 <li><a th:href="@{/detail/common/1}">我不是药神</a></li>
13 <li><a th:href="@{/detail/common/2}">夏洛特烦恼</a></li>
14 </ul>
15 <h3>VIP专享</h3>
16 <ul>
17 <li><a th:href="@{/detail/vip/1}">速度与激情</a></li>
18 <li><a th:href="@{/detail/vip/2}">猩球崛起</a></li>
19 </ul>
20 </body>
21 </html>文件1中,index.html首页面中通过标签分类展示了一些普通电影和VIP电影,并且这些电影都通过<a>标签链接到了具体的影片详情路径(例如/detail/common/1)。
在templates文件夹下,common和vip文件夹中引入的HTML文件就是对应电影的简介信息,这里以common文件夹下的1.html文件为例,内容如文件2所示。
文件2 1.html
1 <!DOCTYPE html>
2 <html xmlns="http://www.w3.org/1999/xhtml" xmlns:th="http://www.thymeleaf.org">
3 <head>
4 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
5 <title>影片详情</title>
6 </head>
7 <body>
8 <a th:href="@{/}">返回</a>
9 <h1>我不是药神</h1>
10 <p style="width: 550px">简介:根据真实社会事件改编,一位不速之客的意外到访,
11 打破了神油店老板程勇(徐峥 饰)的平凡人生,他从一个交不起房租的男性保健品商贩,
12 一跃成为印度仿制药“格列宁”的独家代理商。收获巨额利润的他,生活剧烈变化,被病患们冠以“药神”
13 的称号。但是,一场关于救赎的拉锯战也在波涛暗涌中慢慢展开……</p>
14 </body>
15 </html>文件2中,第8行代码中设置有一个<a>标签,并配置了属性th:href="@{/}",单击此属性配置的链接会返回项目首页。
(3)编写Web控制层。在chapter07项目中创建名为com.itheima.controller的包,并在该包下创建一个用于页面请求处理的控制类,内容如文件3所示。
文件3 FilmeController.java
1 import org.springframework.stereotype.Controller;
2 import org.springframework.web.bind.annotation.GetMapping;
3 import org.springframework.web.bind.annotation.PathVariable;
4 @Controller
5 public class FilmeController {
6 // 影片详情页
7 @GetMapping("/detail/{type}/{path}")
8 public String toDetail(@PathVariable("type")String type,
9 @PathVariable("path")String path) {
10 return "detail/"+type+"/"+path;
11 }
12 }在文件3中,只编写了一个向影片详情页面请求跳转的方法toDetail(),该文件中没有涉及到用户登录提交以及退出操作的控制方法。
至此,使用Spring Boot整合Spring MVC框架实现了一个传统且简单的Web项目,目前项目没有引入任何的安全管理依赖,也没有进行任何安全配置,项目启动成功后,可以访问首页,单击影片进入详情详情页。具体效果,读者可以自行启动项目访问查看。
