使用Thymeleaf配置国际化页面
接下来,本节在上一小节案例的基础上讲解Spring Boot与Thymeleaf的整合实现国际化。
1.编写多语言国际化文件及配置文件
在项目的类路径resources下创建名称为i18n的文件夹,并在该文件夹中根据需要编写对应的多语言国际化文件login.properties、login_zh_CN.properties和login_en_US.properties文件,内容如文件1、2和3所示。
文件1 login.properties
1 login.tip=请登录
2 login.username=用户名
3 login.password=密码
4 login.rememberme=记住我
5 login.button=登录文件2 login_zh_CN.properties
1 login.tip=请登录
2 login.username=用户名
3 login.password=密码
4 login.rememberme=记住我
5 login.button=登录文件3 login_en_US.properties
1 login.tip=Please sign in
2 login.username=Username
6 login.password=Password
7 login.rememberme=Remember me
8 login.button=Login文件1、2和3中,login.properties为自定义默认语言配置文件,login_zh_CN.properties为自定义中文国际化文件,login_en_US.properties为自定义英文国际化文件。
需要说明的是,Spring Boot默认识别的语言配置文件为类路径resources下的messages.properties;其他语言国际化文件的名称必须严格按照“文件前缀名_语言代码_国家代码.properties”的形式命名。
本示例中,在项目类路径resources下自定义了一个i18n包用于统一配置管理多语言配置文件,并将项目默认语言配置文件名自定义为login.properties,因此,后续还必须在项目全局配置文件中进行国际化文件基础名配置,才能引用自定义国际化文件。
2. 编写配置文件
打开项目的application.properties全局配置文件,在该文件中添加国际化文件基础名设置,内容如文件4所示。
文件4 application.properties
1 # thymeleaf页面缓存设置(默认为true),开发中方便调试应设置为false,上线稳定后应保持默认true
2 spring.thymeleaf.cache=false
3 # 配置国际化文件基础名
4 spring.messages.basename=i18n.login文件4中,根据国际化配置文件位置和名称,在项目全局配置文件中使用“spring.messages.basename=i18n.login”设置了自定义国际化文件的基础名。其中,i18n表示国际化文件相对项目类路径resources的位置,login表示多语言文件的前缀名。如果开发者完全按照Spring Boot默认识别机制,在项目类路径resources下编写messages.properties等国际化文件,可以省略国际化文件基础名的配置。
3.定制区域信息解析器
在完成上一步中多语言国际化文件的编写和配置后,就可以正式在前端页面中结合Thymeleaf模板相关属性进行国际化语言设置和展示了,不过这种实现方式默认是使用请求头中的语言信息(浏览器语言信息)自动进行语言切换的,有些项目还会提供手动语言切换的功能,这就需要定制区域解析器了。
在chapter04项目中创建名为com.itheima.config的包,并在该包下创建一个用于定制国际化功能区域信息解析器的自定义配置类MyLocalResovel,内容如文件5所示。
文件5 MyLocalResovel.java
1 import org.springframework.context.annotation.Bean;
2 import org.springframework.context.annotation.Configuration;
3 import org.springframework.lang.Nullable;
4 import org.springframework.util.StringUtils;
5 import org.springframework.web.servlet.LocaleResolver;
6 import javax.servlet.http.HttpServletRequest;
7 import javax.servlet.http.HttpServletResponse;
8 import java.util.Locale;
9 @Configuration
10 public class MyLocalResovel implements LocaleResolver {
11 // 自定义区域解析方式
12 @Override
13 public Locale resolveLocale(HttpServletRequest httpServletRequest) {
14 // 获取页面手动切换传递的语言参数l
15 String l = httpServletRequest.getParameter("l");
16 // 获取请求头自动传递的语言参数Accept-Language
17 String header = httpServletRequest.getHeader("Accept-Language");
18 Locale locale=null;
19 // 如果手动切换参数不为空,就根据手动参数进行语言切换,否则默认根据请求头信息切换
20 if(!StringUtils.isEmpty(l)){
21 String[] split = l.split("_");
22 locale=new Locale(split[0],split[1]);
23 }else {
24 // Accept-Language: en-US,en;q=0.9,zh-CN;q=0.8,zh;q=0.7
25 String[] splits = header.split(",");
26 String[] split = splits[0].split("-");
27 locale=new Locale(split[0],split[1]);
28 }
29 return locale;
30 }
31 @Override
32 public void setLocale(HttpServletRequest httpServletRequest, @Nullable
33 HttpServletResponse httpServletResponse, @Nullable Locale locale) {
34 }
35 // 将自定义的MyLocalResovel类重新注册为一个类型LocaleResolver的Bean组件
36 @Bean
37 public LocaleResolver localeResolver(){
38 return new MyLocalResovel();
39 }
40 }文件5中,MyLocalResolver自定义区域解析器配置类实现了LocaleResolver接口,并重写了其中的resolveLocale()方法进行自定义语言解析,最后使用@Bean注解将当前配置类注册成Spring容器中的一个类型为LocaleResolver的Bean组件,这样就可以覆盖默认的LocaleResolver组件。其中,在resolveLocale()方法中,根据不同需求(手动切换语言信息、浏览器请求头自动切换语言信息)分别获取了请求参数l和请求头参数Accept-Language,然后在请求参数l不为空的情况下就以l参数携带的语言为标准进行语言切换,否则就定制通过请求头信息进行自动切换。
需要注意的是,在请求参数l的语言手动切换组装时,使用的是下划线“_”进行的切割,这是由多语言配置文件的格式决定的(例如login_zh_CN.properties);而在请求头参数Accept-Language的语言自动切换组装时,使用的是短横线“-”进行的切割,这是由浏览器发送的请求头信息样式决定的(例如Accept-Language: en-US,en;q=0.9,zh-CN;q=0.8,zh;q=0.7)。
4. 页面国际化使用
打开项目templates模板文件夹中的用户登录页面login.html,结合Thymeleaf模板引擎实现国际化功能,内容如文件6所示。
文件6 login.html
1 <!DOCTYPE html>
2 <html lang="en" xmlns:th="http://www.thymeleaf.org">
3 <head>
4 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
5 <meta name="viewport" content="width=device-width, initial-scale=1,
6 shrink-to-fit=no">
7 <title>用户登录界面</title>
8 <link th:href="@{/login/css/bootstrap.min.css}" rel="stylesheet">
9 <link th:href="@{/login/css/signin.css}" rel="stylesheet">
10 </head>
11 <body class="text-center">
12 <!-- 用户登录form表单 -->
13 <form class="form-signin">
14 <img class="mb-4" th:src="@{/login/img/login.jpg}" width="72" height="72">
15 <h1 class="h3 mb-3 font-weight-normal" th:text="#{login.tip}">请登录</h1>
16 <input type="text" class="form-control"
17 th:placeholder="#{login.username}" required="" autofocus="">
18 <input type="password" class="form-control"
19 th:placeholder="#{login.password}" required="">
20 <div class="checkbox mb-3">
21 <label>
22 <input type="checkbox" value="remember-me"> [[#{login.rememberme}]]
23 </label>
24 </div>
25 <button class="btn btn-lg btn-primary btn-block" type="submit"
26 th:text="#{login.button}">登录</button>
27 <p class="mt-5 mb-3 text-muted">© <span th:text="${currentYear}">2018</span>
28 -<span th:text="${currentYear}+1">2019</span></p>
29 <a class="btn btn-sm" th:href="@{/toLoginPage(l='zh_CN')}">中文</a>
30 <a class="btn btn-sm" th:href="@{/toLoginPage(l='en_US')}">English</a>
31 </form>
32 </body>
33 </html>文件6中,使用Thymeleaf模板的#{}消息表达式设置了国际化展示的部分信息。在对记住我rememberme国际化设置时,需要国际化设置的rememberme在<input>标签外部,所以这里使用了行内表达式[[#{login.rememberme}]]动态获取国际化文件中的login.rememberme信息。另外,在<form>表单尾部还提供了中文、English手动切换语言的功能链接,在单击链接时会分别携带国家语言参数向“/”路径请求跳转,通过后台定制的区域解析器进行手动语言切换。
5. 整合效果测试
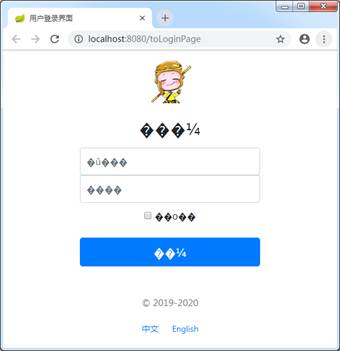
启动项目进行效果测试,项目启动成功后,在浏览器上访问“http://localhost:8080/toLoginPage”,效果如图1所示。

图1 国际化功能测试效果
从图1可以看到,访问的项目登录页出现了中文乱码的情况。这是因为,IDEA开发工具编写的Properties配置文件默认使用的是JBK编码格式,这些文件内容显示时最终都会转换为Ascii码的形式,这就导致了中文乱码的情况。因此,在浏览器展示之前,必须将IDEA开发工具的Properties文件编码格式进行设置。
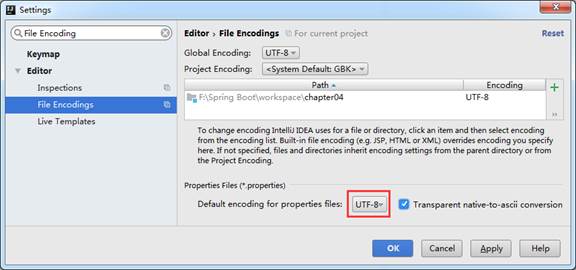
在打开的IDEA开发工具中,依次选择【File】->【Settings】选项打开项目设置窗口,在窗口中搜索“File Encodings”关键字,效果如图2所示。

图2 IDEA开发工具的properties文件格式设置
在图2所示的所示“File Encodings”编码设置面板中,将“Default encoding for properties files”选项默认的JBK格式更换为UTF-8格式,同时勾选后面的“Transparent native-to-ascii conversion”选项。
需要说明的是,上图通过【File】->【Settings】选项打开项目设置窗口的“File Encodings”编码也只是对当前项目有效,后续通过IDEA开发工具创建的Properties配置文件仍然默认使用的是JBK编码格式,所以还需要通过【File】->【Other Settings】->【Settings for New Projects】选项打IDEA工具全局默认配置文件窗口,同样搜索“File Encodings”关键字并参考图2进行编码格式的设置。
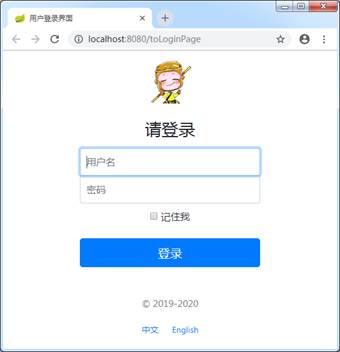
根据上述操作提示,完成“File Encodings”编码格式更改后,项目中Properties配置文件含有的中文部分可能出现乱码,需要重新编写。接着,再次重启项目并访问“http://localhost:8080/toLoginPage”,效果如图3所示

图3 国际化功能测试效果
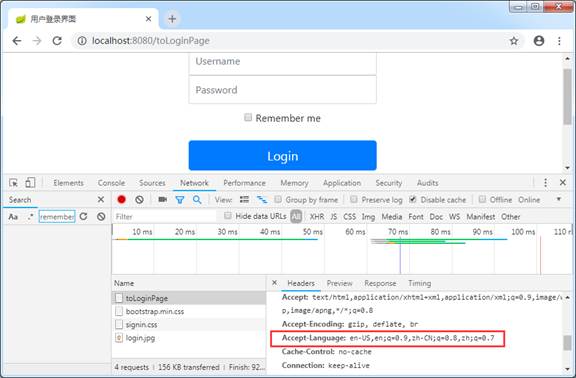
从图3可以看到,登录页login.html正确展示了中文国际化的页面信息。接着,对当前浏览器的默认语言进行查看和设置,在换为英文语言状态下,通过F12快捷键打开浏览器控制台查看,重新访问项目登录页后,效果如图4所示。

图4 国际化功能测试效果
从图4可以看到,手动将浏览器语言设置为英文后,再次访问项目login.html页面正确展示了英文国际化的页面信息。同时在浏览器控制台下,查看到了当前访问的请求头信息中“Accept-Language”参数的优先属性值为en-US。
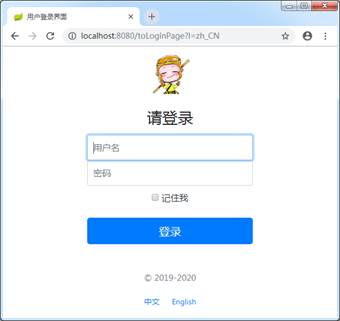
最后,手动切换“登录”按钮下方提供的“中文”和“English”语言切换链接按钮,测试手动切换语言国际化的效果。这里选择在当前英文国际化页面下单击“中文”进行切换,效果如图5所示。

图5 国际化功能测试效果
从图5可以看到,单击“中文”链接进行语言国际化切换时携带了指定的“l=zh_CN”参数,后台定制的区域解析器配置类MyLocalResovel中的解析方法会根据定制规则进行语言切换,从而达到了手动切换国际化语言的效果。
至此,通过Spring Boot框架结合前端的Thymeleaf模板引擎非常简单、轻松的实现了开发中常用的国际化功能。关于视图层技术Thymeleaf模板引擎就讲解完毕了,本章着重于Spring Boot与前端模板引擎技术的整合实现,关于Thymeleaf的一些更详尽用法,读者可以自行查询资料学习。
