获取Web应用中的本地信息
要实现Web应用的国际化,首先需要获取客户端浏览器的本地信息,根据客户端浏览器的本地信息来访问相应的资源文件。大多数Web浏览器通常会在HTTP请求消息中通过Accept-Language消息头附带本地信息,Web容器则可以根据Accept-Language消息头创建标识客户端本地信息的Locale对象。为此,HttpServletRequest对象提供了两个方法,具体如下:
● getLocale()方法
用于返回代表客户端的首选本地信息的Locale对象
● getLocales()方法
用于返回一个Enumeration集合。
为了大家更好地理解如何获取Web应用中的本地信息,接下来,分步骤进行讲解,具体如下:
(1)设置浏览器支持的本地信息
大多数的Web浏览器都提供了设置本地信息的功能,例如,对于微软的IE浏览器,可以选择“工具” à “Internet选项”à“语言”命令,然后在“语言首选项”窗口中添加浏览器支持的本地信息,如图1所示。

图1 语言首选项
从图10-13中可以看出,在IE浏览器的“语言首选项”窗口中设置了两种语言。当访问Web应用中的某个文件时,浏览器就会根据这个设置,自动配置HTTP请求消息中的Accept-Language头字段,将“语言首选项”窗口中的所有语言都作为浏览器支持的本地信息,并且按照优先级的降序排列。
(2)编写clientlocale.jsp页面
在chapter10工程的WebContent根目录中,编写一个clientlocale.jsp页面,该页面用于获得并输出客户端支持的本地信息,如例1所示。
例1 clientlocale.jsp
1 <%@ page language="java" contentType="text/html; charset=gb2312"
2 pageEncoding="gb2312" import="java.util.*"%>
3 <html>
4 <head></head>
5 <body>
6 <%
7 Locale perferlocale = request.getLocale();
8 out.println("客户端首选的本地信息为:" + perferlocale);
9 %><br>
10 <br> 客户端支持的所有本地信息列表,按优先级的降序排列:
11 <br>
12 <br>
13 <%
14 Enumeration locales = request.getLocales();
15 %>
16 <li>本地信息 本性信息的显示名称</li>
17 <%
18 while (locales.hasMoreElements()) {
19 Locale locale = (Locale) locales.nextElement();
20 %>
21 <li>
22 <%=locale%>
23
24 <%=locale.getDisplayName()%>
25 </li>
26 <%
27 }
28 %>
29 </body>
30 </html> (3)访问clientlocale.jsp页面启动Web服务器,打开IE浏览器,在地址栏中输入
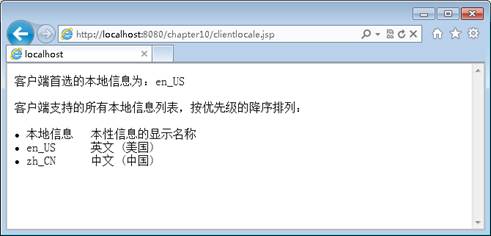
http://localhost:8080/chapter10/clientlocale.jsp访问clientlocale.jsp页面,此时,浏览器窗口中显示的结果如图2所示。

图2 clientlocale.jsp
从图2可以看出,客户端首选的本地信息为en_US,客户端所支持的本地信息列表的顺序是按照“语言首选项”窗口中优先级的顺序进行排列的。
(4)修改语音首选项的顺序,再次访问clientlocale.jsp页面
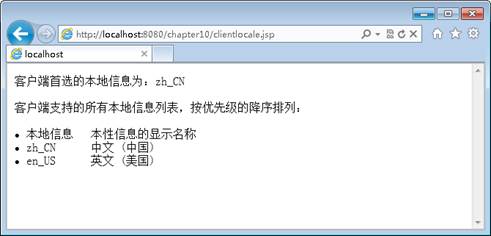
改变图2中IE浏览器所支持的两种语言的排列顺序,将客户端首选的本地信息变为“中文(中国)”,然后单击浏览器窗口的“刷新”按钮,此时,浏览器窗口中的显示结果如图3所示。

图3 clientlocale.jsp
从图3可以看出,客户端首选的本地信息变为zh_CN,并且客户端所支持的本地信息列表中,中文(中国)的优先级高于英文(美国)。这是因为将浏览器所支持两种语言顺序颠倒后,浏览器就会将中文(中国)设置为客户端首先的本地信息。
