数字及日期格式化标签
在开发国际化的Web应用时,由于不同的国家,除了语言文字不同外,数字的表示以及日期格式都会有差异。为此,国际化标签库中提供了一系列标签用于格式化数字及日期,接下来进行详细讲解。
1、标签
<fmt:formatDate>标签用于对日期和时间按本地化信息进行格式化,或对日期和时间按JSP页面作者自定义的格式进行格式化。其语法格式如下:
<fmt:formatDate value="date"
[type="{time|date|both}"]
[dateStyle="{dafault|short|medium|long|full}"]
[timeStyle="{dafault|short|medium|long|full}"]
[pattern="customPattern"]
[timeZone="timeZone"]
[var="varName"]
[scope="{page|request|session|application}"]/>在上述语法格式中,各属性说明具体如下:
● value:指定要格式化的日期或时间
● type:指定是格式化输出的部分(日期、时间或两者都输出)
● dateStyle:指定日期部分的输出格式,其设置值与10.2.3小节中讲解的DateFormat类中相同。
● timeStyle:指定时间部门的输出格式,其设置值与10.2.3小节中讲解的DateFormat类中相同。
● pattern:指定一个自定义的日期和时间输出格式
● timeZone:指定当前采用的时区。
● var:用于指定将格式化结果保存到某个Web域中的某个属性的名称
● scope:指定将格式化结果保存到哪个Web域中。
需要注意的是,如果<fmt:formatDate>标签不能确定格式化的本地化信息,就使用java.util.Date.toString()方法作为输出格式。
2、标签
<fmt:parseDate>标签与<fmt:formatDate>标签的作用相反,它用于把已经格式化的标准日期格式解析成java.util.Date实例对象。其语法格式如下:
<fmt:parseDate value="dateString"
[type="{time|date|both}"]
[dateStyle="{dafault|short|medium|long|full}"]
[timeStyle="{dafault|short|medium|long|full}"]
[pattern="customPattern"]
[timeZone="timeZone"]
[parseLocale="parseLocale"]
[var="varName"]
[scope="{page|request|session|application}"]>
*date value to be parsed*
</fmt:parseDate><fmt:parseDate>标签与<fmt:formatDate>标签中的属性类似,这里就不再重复讲解了。其中parseLocale为解析字符串所用的本地环境。需要注意的是,value属性的值必须是合法的日期/时间字符串,否则会抛出异常。
3、标签
<fmt:timeZone>标签用于设置时区,但它的设置值只对其标签体部分有效。<fmt:timeZone>标签的语法格式如下:
<fmt:timeZone value="timeZone">
*Body content*
</fmt:timeZone>在上述语法格式中,value属性支持动态属性值,它的值可以是一个命名时区的字符串,也可以是java.util.TimeZone类的一个实例对象。如果value属性的值为null或空字符串,标签体重的内容就使用GMT的0基准时区。如果value属性的值是表示时区名称的字符串,这个字符串通过java.util.TimeZone.getTimeZone()静态方法被解析为java.util.TimeZone类的实例对象。
4、标签
<fmt:setTimeZone>标签用于在JSP页面中显式的设置时区,并将设置的时区信息以TimeZone对象的形式保存在某个Web域中,其语法格式如下:
<fmt:setTimeZone value="timeZone"
[var="varName"]
[scope="{page|request|session|application}"]/> 在上述语法格式中,value属性用于指定表示时区的ID字符串或TimeZone对象。其值的设置与<fmt:timeZone>标签相同。<fmt:setTimeZone>标签将创建出的TimeZone实例对象保存在scope属性指定的Web域中,如果没有指定var属性,其在Web域中的属性名称为javax.servlet.jsp.jstl.fmt.timeZone,所有没有嵌套在其他<fmt:timeZone>标签中且未指定timezone属性的<fmt:formatDate>标签都将使用该属性名关联的时区。
5、标签
<fmt:formatNumber>标签用于将数值、货币或百分数按本地化信息进行格式化,其语法格式为:
<fmt:formatNumber [type="{number|currency|percent}"]
[pattern="customPattern"]
[currencyCode="currencyCode"]
[currencySymbol="currencySymbol"]
[groupingUsed="true|false"]
[maxIntegerDigits="maxIntegerDigits"]
[minIntegerDigits="minIntegerDigits"]
[maxFractionDigits="maxFractionDigits"]
[minFractionDigits="minFractionDigits"]
[var="varName"]
[scope="{page|request|session|application}"]>
*Number*
</fmt:formatNumber>在上述语法格式中,各属性说明具体如下:
● value:指定要格式化的数值。
● type:指定格式化输出的值是数值、百分数还是货币。
● pattern:指定一个自定义的数值输出格式。
● currencyCode:指定货币编码。
● currencySymbol:指定货币符号。
● groupingUsed:指定格式化后的结果是否使用组分隔符。
● maxIntegerDigits:指定格式化后结果的整数部分最多包含几位数字。
● minIntegerDigits:指定格式化后结果的整数部分最少包含几位数字。
● maxFractionDigits:指定格式化后结果的小数部分最多包含几位数字。
● minFractionDigits:指定格式化后结果的小数部分最少包含几位数字。
● var:指定将格式化结果保存到某个Web域中的某个属性的名称。
● scope:指定将格式化结果保存到哪个Web域中。
需要注意的是,如果<fmt:formatNumber>标签不能确定格式化的本地环境,就使用Number.toString()作为输出格式。
6、标签
<fmt:parseNumber>标签与<fmt:formatNumber>标签的作用相反,它用于将一个按本地化方式被格式化后的数值、货币或百分数解析为数值。其语法格式如下:
<fmt:parseNumber [type="{number|currency|percent}"]
[pattern="customPattern"]
[parseLocale="parseLocale"]
[intergerOnly="true|false"]
[var="varName"]
[scope="{page|request|session|application}"]>
*Numberic value to be parsed*
</fmt:parseNumber>在上述语法格式中,parseLocale属性用于指定解析字符串时所用的本地环境。intergerOnly属性用于指定是否只解析数值字符串的整数部分。在使用<fmt:parseNumber>标签解析值时要特别注意,它执行的解析非常严格,要解析的数值字符串必须严格符合特定的本地环境及pattern属性设置的自定义格式。
介绍完国际化标签库中数字及日期格式化标签,接下来,通过一个案例来演示这些标签的使用,如例10-11所示。
例1 fmt_Date.jsp
1 <%@ page language="java" contentType="text/html; charset=gb2312"
2 pageEncoding="gb2312" import="java.util.*,java.text.*"%>
3 <%@ page import="java.util.*"%>
4 <%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt"%>
5 <html>
6 <head>
7 <title></title>
8 </head>
9 <body>
10 <%
11 pageContext.setAttribute("dateref", new Date());
12 %>
13 <fmt:formatDate value="${dateref}" type="both" dateStyle="default"
14 timeStyle="default" var="date" />
15 <h3>default显示日期时间:${date}</h3>
16 <fmt:formatDate value="${dateref}" type="both"
17 pattern="yyyy年MM月dd日 HH时mm分ss秒SSS毫秒" var="date" />
18 <h3>自定义格式显示日期时间:${date}</h3>
19 <fmt:parseDate value="3/24/15" pattern="MM/dd/yy" var="parsed" />
20 <h3>格式化用字符串表示的日期:<fmt:formatDate value="${dateref}"/></h3>
21
22 <fmt:timeZone value="GMT+1:00">
23 <fmt:formatDate value="${dateref}" type="both" dateStyle="full"
24 timeStyle="full" var="date" />
25 <h3>使用“GMT+1:00”时区:${date}</h3>
26 </fmt:timeZone>
27
28 <fmt:formatNumber value="351989.356789" maxIntegerDigits="7"
29 maxFractionDigits="3" groupingUsed="true" var="num" />
30 <h3>格式化数字:${num}</h3>
31 <fmt:formatNumber value="351989.356789" pattern="##.###E0" var="num" />
32 <h3>科学计数法:${num}</h3>
33 <fmt:parseNumber value="¥351,989.356.00" type="currency"
34 var="num" parseLocale="zh_CN"/>
35 <h3>解析字符串“¥351,989.356.00”:${num}</h3>
36
37 </body>
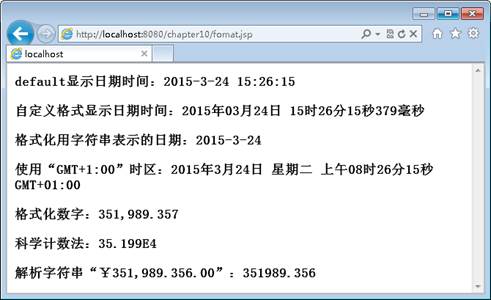
38 </html>打开IE浏览器,在地址栏中输入http://localhost:8080/chapter10/ fmt_Date.jsp访问fmt_Date.jsp页面,此时,浏览器显示的结果如图1所示。

图1 运行结果
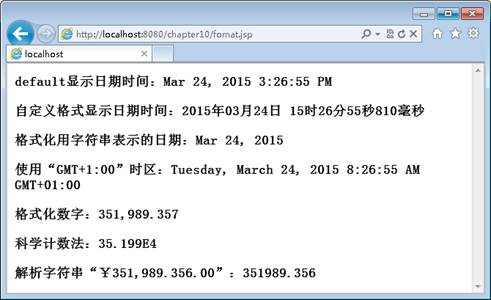
修改IE浏览器所支持的中文(中国)和英文(美国)语言的顺序,将客户端首选的本地信息变为“英文(美国)”,然后点击浏览器窗口的刷新按钮,结果如图2所示。

图2 运行结果
在例1中,演示了国际化标签库中数字及日期格式化的标签的使用。在本案例中只用了标签中的部分属性,对于各个标签的其他属性,读者可以自行尝试,这里就不一一做演示了。
