利用Normalize.css初始化默认样式
在开发中,为了确保不同浏览器的默认样式统一,通常会对样式进行初始化,也就是在页面中定义一些初始样式,用来覆盖浏览器的默认样式。在移动端Web开发中,初始化默认样式推荐使用Normalize.css样式库,因为它具有如下特点。
- 保留有用的浏览器默认样式,而不是完全去掉它们。
- 保证各浏览器样式的一致性。
- 采用模块化开发,方便后期维护。
- 拥有详细的文档。
在熟悉了Normalize.css的特点之后,下面为大家讲解如何下载和使用Normalize.css。
1. 下载Normalize.css
在Normalize.css官方网站可以获取文件的下载,如图1所示。

图1 Normalize.css官网
在图1中,页面使用英文展示了Normalize.css的一些信息。我们单击“Download v8.0.1”按钮,即可获取Normalize.css源代码,如图2所示。

图2 Normalize.css源代码
在图2所示的页面中,单击鼠标右键,然后在弹出的菜单中选择“另存为”,即可将Normalize.css保存到本地。
2. 使用Normalize.css
将Normalize.css文件下载完成之后,就可以使用Normalize.css初始化页面的默认样式。为了让大家更好地学习Normalize.css的使用,下面通过例2-3进行演示。
【例2-3】
(1)创建C:\web\chapter02\demo03.html文件,具体代码如下。
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta charset="UTF-8">
5 <meta name="viewport" content="user-scalable=no, width=device-width, initial-scale=1.0, maximum-scale=1.0">
6 <title>引入Normalize.css</title>
7 <link rel="stylesheet" href="normalize.css">
8 </head>
9 <body>
10 <div>成功引入Normalize.css</div>
11 </body>
12 </html>上述代码中,第7行代码通过<link>标签引入normalize.css文件,其中,href属性的值为normalize.css文件的路径地址,读者需要将下载后的normalize.css放在demo03.html的相同目录下,即C:\web\chapter02。第10行代码用来通过<div>标签在页面中显示“成功引入Normalize.css”的提示信息。
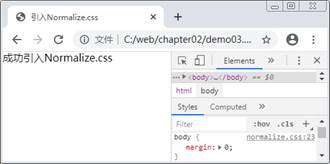
(2)在浏览器中打开demo03.html文件,运行结果如图3所示。

图3 设置body元素的margin值为0
从图3可以看出,在引入Normalize.css后,body元素的margin被修改为0,说明Normalize.css已经引入成功并生效了。
