列表
在学习Bootstrap常用组件之前,为了实现列表页面结构,我们首先要编写列表结构,然后,再根据列表结构的样式需求编写烦琐的CSS代码。为了提高开发的效率,在Bootstrap中可以直接通过列表组件来实现列表页面结构。
下面通过例6-1演示列表页面结构的实现方式。
【例6-1】
创建C:\Bootstrap\chapter06\demo05.html文件,具体代码如下。
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta charset="UTF-8">
5 <meta name="viewport" content="width=device-width, initial-scale=1.0">
6 <title>Document</title>
7 <link rel="stylesheet" href="bootstrap/css/bootstrap.min.css">
8 </head>
9 <body>
10 <!-- 列表组 -->
11 <ul class="list-group">
12 <li class="list-group-item active">列表1</li>
13 <li class="list-group-item">列表2</li>
14 <li class="list-group-item">列表3</li>
15 <li class="list-group-item">列表4</li>
16 <li class="list-group-item">列表5</li>
17 </ul>
18 </body>
19 </html>上述代码中,第7行代码引入bootstrap.min.css文件;第11行代码通过ul实现无序列表结构,并且为ul元素定义.list-group类名,表示列表组;第12~16行代码在.list-group中定义li元素,然后为每一个li元素添加.list-group-item类名,表示列表中的每一项,并且为第一个li元素设置.active类名,表示处于选中状态。
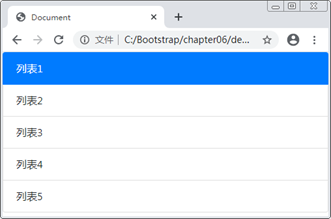
在浏览器中打开demo05.html,运行结果如图1所示。

图1 列表
