代码样式
Bootstrap提供了一些内联元素用来控制编程代码的显示风格,常见的代码标签如表1所示。
表1 常见的代码标签
| 标签 | 描述 |
|---|---|
| <code> | 计算机代码,用来显示单行内联代码 |
| <pre> | 预格式化文本,保留所有格式,显示多行代码 |
| <kbd> | 键盘输入文本,显示用户输入代码 |
| <var> | 定义变量 |
| <samp> | 程序输出文本 |
表1中,<code>常用于单个单词或单行句子的代码;<pre>常用于多行代码;<kbd>表示用户要输入的内容。在实际开发中,用户可以根据具体的需求来使用某种类型。需要注意的是,不管使用哪种编程代码风格,都需要手动转义特殊符号。例如,小于号使用“<”代替,大于号使用“>”代替。
接下来通过例7-1来演示上述元素在页面中的展示效果。
【例7-1】
创建C:\Bootstrap\chapter07\demo10.html文件,编写HTML代码,示例代码如下。
1 <html>
2 <head>
3 <meta charset="UTF-8">
4 <link rel="stylesheet" href="bootstrap/css/bootstrap.min.css">
5 </head>
6 <body>
7 <code><html></html></code>
8 <div>键盘输入<kbd>ctrl+s</kbd>来保存代码</div>
9 <pre class="pre-scrollable">
10 <dl>
11 <dt>...</dt>
12 <dd>...</dd>
13 </dl>
14 </pre>
15 </body>
16 </html>上述代码中,第7行代码使用<code>标签元素,将要显示的编程代码放在该标签内;第9~14行代码使用<pre>标签元素,同时给标签添加了.pre-scrollable类,设置该区域默认高度为350px,并带有一个垂直滚动条。注意标签前面留多少个空格,在显示效果中就会留多少个空格。
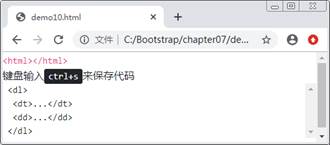
保存上述代码,在浏览器中查看运行效果,如图1所示。

图1 常见代码样式
