Less编译
使用VS Code编辑器可以很方便地进行Less的编译。在VS Code中,Easy LESS插件用来把less文件编译为css文件。具体使用方式如下。
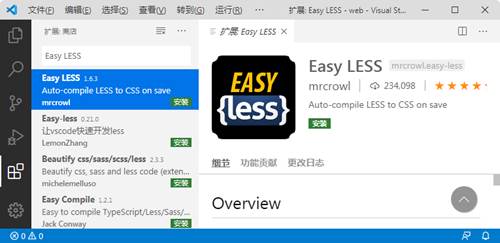
在VS Code编辑器中搜索Easy LESS插件,如图4-1所示。

图1 查找Easy LESS插件
图1中,找到Easy LESS插件后,单击“安装”按钮进行安装即可。
在进行Less文件编译之前,我们首先新建一个后缀名为less的文件,然后在这个less文件里面书写less语句。具体实现步骤如例4-1所示。
【例4-1】
(1)创建C:\web\chapter04\my.less文件,具体代码如下。
1 /* 定义一个粉色的变量 */
2 @color: pink;
3 /* 定义一个字体为14px的变量 */
4 @font14: 14px;
5 body {
6 background-color: @color;
7 }
8 div {
9 color: @color;
10 font-size: @font14;
11 }
12 a {
13 font-size: @font14;
14 }上述代码中,第2行定义@color变量,值为pink;第4行定义@font14变量,值为14px;第5~7行在body中定义background-color背景颜色的值为@color变量;第8~11行在div中定义color字体颜色的值为@color变量,font-size字体大小的值为@font14变量;第12~14行在a标签中定义font-size字体大小的值为@font14变量。
(2)保存my.less文件,编辑器会自动生成my.css文件。my.css文件的代码如下。
1 / 定义一个粉色的变量 /
2 / 定义一个字体为14px的变量 /
3 body {
4 background-color: pink;
5 }
6 div {
7 color: pink;
8 font-size: 14px;
9 }
10 a {
11 font-size: 14px;
12 }从上述代码可以看出,编辑器成功将my.less文件中的@color变量设置为pink,将@font14变量设置为14px。
