边框样式
在制作网页时,我们经常使用CSS的border属性给元素设置边框。在Bootstrap中提供了一系列边框样式,利用该样式可以帮助开发者快速实现想要的效果。
1. 添加或移除边框
Bootstrap给元素边框设置了.border基类,如果想要加其他的样式,都要在.border的基础上去添加。边框的样式可以组合使用,多个样式之间只需使用空格隔开即可。
接下来通过例7-1来演示边框效果的使用。
【例7-1】
创建C:\Bootstrap\chapter07\demo16.html文件,编写HTML代码,示例代码如下。
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta charset="UTF-8">
5 <link rel="stylesheet" href="bootstrap/css/bootstrap.min.css">
6 <style>
7 span {
8 width: 60px;
9 height: 60px;
10 display: inline-block;
11 margin: 5px;
12 }
13 </style>
14 </style>
15 <body >
16 <span class="border"></span>
17 <span class="border border-0"></span>
18 <span class="border border-top-0"></span>
19 <span class="border border-right-0"></span>
20 <span class="border border-bottom-0"></span>
21 <span class="border border-left-0"></span>
22 </body>
23 </html>上述代码中,第16行代码使用.boder类给元素添加了相应的边框,边框默认为淡灰色;第17行代码使用.border-0来删除元素四周的边框;第18~21行代码,使用.border--0来删除元素的某一侧边框,“”的取值为top、right、bottom、left,表示上、右、下、左边框。
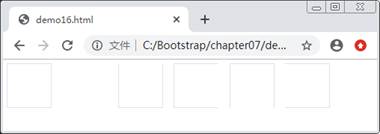
保存上述代码,在浏览器中查看运行效果,如图1所示。

图1 设置元素边框
2. 设置边框颜色
考虑到Bootstrap提供的.border类默认边框颜色是淡灰色,在实际开发中如果想要修改边框颜色,可以使用.border-来设置想要的场景颜色。其中,“”的取值为primary、secondary、success、danger、warning、info、light、dark、white,有兴趣的读者可以一一进行尝试,并在浏览器中查看边框效果。
