背景颜色
Bootstrap中定义了一套类名,用来设置文本背景色,具体说明见表1所示。
表1 文本背景色
| 类名 | 描述 |
|---|---|
| .bg-primary | 重要的背景颜色 |
| .bg-secondary | 副标题背景颜色 |
| .bg-success | 成功背景颜色 |
| .bg-danger | 危险提示背景颜色 |
| .bg-info | 一般提示信息背景颜色 |
| .bg-warning | 警告信息背景颜色 |
| .bg-dark | 深灰色背景 |
| .bg-light | 浅灰色背景 |
| .bg-white | 白色背景 |
| .bg-transparent | 透明背景色 |
接下来通过例7-1来演示常用的背景样式在页面中的展示效果。
【例7-1】
创建C:\Bootstrap\chapter07\demo17.html文件,具体代码如下。
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta charset="UTF-8">
5 <link rel="stylesheet" href="bootstrap/css/bootstrap.min.css">
6 </head>
7 <body>
8 <p class="bg-primary">.bg-primary 效果(蓝色)</p>
9 <p class="bg-success">.bg-success 效果(绿色)</p>
10 <p class="bg-info">.bg-info 效果(青色)</p>
11 <p class="bg-warning">.bg-warning 效果(黄色)</p>
12 <p class="bg-danger">.bg-danger 效果(红色)</p>
13 </body>
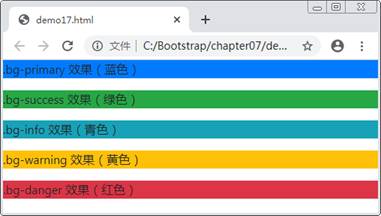
14 </html>保存上述代码,在浏览器中查看运行效果,如图1所示。

图1 元素背景色
