文本类
段落<p>元素是网页布局中的重要组成部分,在Bootstrap中为文本设置了一个全局的正文文本样式,包括对字体和字号、行高、颜色的基础设置。除此之外,为了显示美观,同时便与用户阅读,特意给p元素设置了margin值。
在实际项目中,对于一些重要的文本,开发者往往希望对这些文本进行特殊的样式设置,以突显其重要性。如可以通过使用.lead样式来定义一个中心段落,用于强调重要内容效果。
1. 强化文本
除了上述使用.lead样式之外,Bootstrap中还提供了一些常用的内联元素来对文本进行强化突显重要内容,以实现风格统一、布局美观的效果,见表1所示。
表1 常见的内联元素
| 标签 | 描述 | 标签 | 描述 |
|---|---|---|---|
| <b>和<strong> | 文本加粗 | <mark> | 标记,高亮显示 |
| <del>和<s> | 删除线 | <address> | 表示地址 |
| <ins>和<u> | 下划线 | <footer> | 出处 |
| <em>和<i> | 斜体 | <cite> | 出处 |
| <blockquote> | 引用块,长引用 | <abbr> | 缩略语,鼠标悬停在该文本上时,显示title的属性值 |
表1中,<b>和<strong>默认情况下是加粗字体。前者是给其包裹的文本设置为bold粗体效果。而后者表示加强字符的语气,使用bold粗体来起到强调的作用。<del>和<s>都可以实现删除效果,但是<del>更具有语义化,能更形象的描述删除意思。<strong>和<em>具有强调作用,有利于SEO。<ins>和<u>都可以实现下划线效果,但是前者通常与<del>一起使用。用来定义已经被插入文档中的文本,而后者表示为文本添加下划线。<footer>和<cite>通常表示所包含的文本对某个参考文献的引用,区别在于后者引用的文本将以斜体显示。
接下来通过例7-1来演示上述元素在页面中的展示效果。
【例7-1】
创建C:\Bootstrap\chapter07\demo03.html文件,编写代码,具体代码如下:
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta charset="UTF-8">
5 <link rel="stylesheet" href="bootstrap/css/bootstrap.min.css">
6 </head>
7 <body>
8 <b>b 文本加粗</b>
9 <strong>strong 文本加粗</strong>
10 <del>del 删除</del>
11 <s>s 删除</s>
12 <p>1+1=<del>4</del><ins>2</ins>ins 下划线</p>
13 <u>u 下划线</u>
14 <em>em 斜体</em>
15 <i>i 斜体</i>
16 <blockquote>blockquote 引用块</blockquote>
17 <mark>mark 高亮显示</mark>
18 <address>address 表示地址</address>
19 <footer>footer 出处</footer>
20 <cite>cite 出处</cite>
21 <abbr title=" 我是提示信息">abbr 缩略语</abbr>
22 </body>
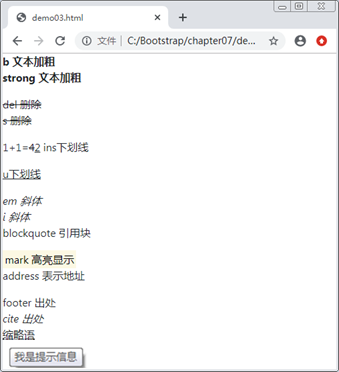
23 </html>保存上述代码,在浏览器中查看运行效果,如图1所示。

图1 文本内联元素样式
除了使用内联元素外,还可以使用.mark、.small、.blockquote等方式来实现同样的元素效果。接下来通过例7-2来演示<blockquote>引用块在页面中的展示效果。
【例7-2】
创建C:\Bootstrap\chapter07\demo04.html文件,编写代码,具体代码如下:
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta charset="UTF-8">
5 <link rel="stylesheet" href="bootstrap/css/bootstrap.min.css">
6 </head>
7 <body class="text-center">
8 <blockquote class="blockquote">
9 <p>朝辞白帝彩云间</p>
10 <p>千里江陵一日还</p>
11 <p>两岸猿声啼不住</p>
12 <p>轻舟已过万重山</p>
13 <footer class="blockquote-footer">
14 出自李白《早发白帝城》
15 </footer>
16 </blockquote>
17 </body>
18 </html>上述代码中,第8行代码使用.blockquote来定义引用块;第13行代码在footer标签中定义.blockquote-footer来设置底部备注来源,增强代码可读性。
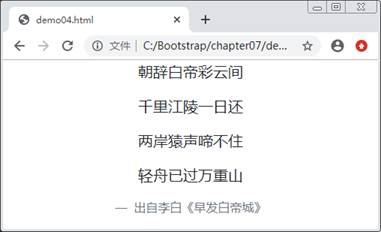
保存上述代码,在浏览器中查看运行效果,如图2所示。

图2 设置底部备注
2. 文本颜色
除了上述Bootstrap中提供的一些元素标签(如<strong>、<em>)来对文本进行强化突显重要内容之外,Bootstrap还定义了一套类名,通过设置文本颜色来强调其重要性。具体说明如表2所示。
表2 常用的文本颜色
| 类名 | 描述 |
|---|---|
| .text-primary | 首选文本颜色,重要的文本 |
| .text-secondary | 副标题颜色 |
| .text-success | 成功文本颜色 |
| .text-muted | 柔和颜色 |
| .text-danger | 危险提示文本颜色 |
| .text-info | 一般提示信息文本颜色 |
| .text-warning | 警告信息文本颜色 |
| .text-dark | 深灰色文本 |
| .text-body | body文本颜色 |
| .text-light | 浅灰色文本 |
| .text-white | 白色文本 |
| .text-black | 黑色文本 |
表2中,使用.text-*将文本设置为指定的颜色。其中,.text-light和.text-white在白色背景下看不清楚,可以设置一个黑色的背景来辅助查看效果。另外,还可以使用.text-white-数值和.text-black-数值来设置颜色的透明度效果,后面的数值表示的是透明度。如.text-white-50和.text-black-50,分别表示透明度为0.5的白色或黑色文本。
接下来通过例7-3来演示常见的文本样式在页面中的展示效果。
【例7-3】
创建C:\Bootstrap\chapter07\demo05.html文件,编写HTML代码,示例代码如下。
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta charset="UTF-8">
5 <link rel="stylesheet" href="bootstrap/css/bootstrap.min.css">
6 </head>
7 <body>
8 <p class="text-primary">.text-primary效果(蓝色)</p>
9 <p class="text-muted">.text-muted 效果(灰色)</p>
10 <p class="text-success">.text-success 效果(绿色)</p>
11 <p class="text-info">.text-info 效果(青色)</p>
12 <p class="text-warning">.text-warning 效果(黄色)</p>
13 <p class="text-danger">.text-danger 效果(红色)</p>
14 </body>
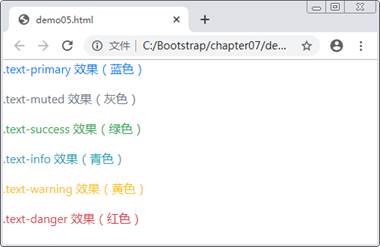
15 </html>保存上述代码,在浏览器中查看运行效果,如图3所示。

图3 文本颜色
3. 文本格式
在网页布局中经常会用到文本对齐方式,在CSS中常常使用text-align属性来设置文本对齐方式。在Bootstrap中,为了简化操作,方便开发者使用,Bootstrap中提供了一系列的文本对齐样式和大小写相关的样式,具体见表3。
表3 文本对齐样式和大小写样式
| 类名 | 描述 |
|---|---|
| .text-left | 左对齐,默认由浏览器决定 |
| .text-right | 右对齐 |
| .text-center | 居中对齐 |
| .text-justify | 实现两端对齐文本效果 |
| .text-nowrap | 段落中超出屏幕部分不换行 |
| .text-uppercase | 设置英文大写 |
| .text-lowercase | 设置英文小写 |
| .text-capitalize | 设置每个单词首字母大写 |
在表3列举的样式中,目前两端对齐在各浏览器下解析各有不同,特别是应用于中文文本的时候,所以项目中慎重使用。
接下来通过例7-4来演示上述类名在页面中的展示效果。
【例7-4】
创建C:\Bootstrap\chapter07\demo06.html文件,编写HTML代码,示例代码如下。
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta charset="UTF-8">
5 <link rel="stylesheet" href="bootstrap/css/bootstrap.min.css">
6 </head>
7 <body>
8 <p class="text-left">左对齐效果</p>
9 <p class="text-right">右对齐效果</p>
10 <p class="text-center">居中对齐效果</p>
11 <P>这段是text-justify效果</P>
12 <p class="text-justify">hello bootstrop hello bootstrop hello bootstrop hello bootstrop hello bootstrop</p>
13 <P>这段是普通效果</P>
14 <p>hello bootstrop hello bootstrop hello bootstrop hello bootstrop hello bootstrop</p>
15 <p class="text-nowrap">不换行效果hello bootstrop hello bootstrop hello bootstrop hello bootstrop</p>
16 <p class="text-uppercase">text-uppercase 英文大写</p>
17 <p class="text-lowercase">text-lowercase 英文小写</p>
18 <p class="text-capitalize">text-capitalize 每个单词首字母大写</p>
19 </body>
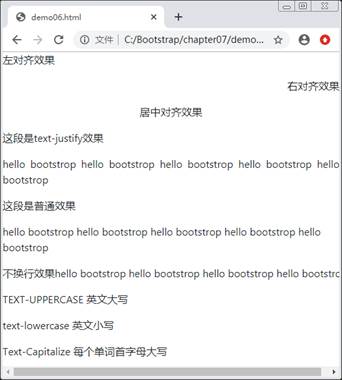
20 </html>保存上述代码,在浏览器中查看运行效果,如图4所示。

图4 文本格式
