什么是弹性盒布局
使用弹性盒布局(Flexible Box)可以轻松地创建响应式网页布局,为盒状(块)模型增加了灵活性。弹性盒改进了块模型,既不使用浮动,也不会合并弹性盒容器与其内容之间的外边距。它是一种非常灵活的布局方法,就像几个小盒子放在一个大盒子里一样,相对独立,容易设置。下面我们看一下弹性盒的结构,如图1所示。

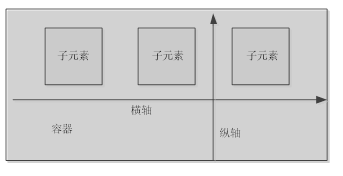
图1 弹性盒结构
从图1可以看出,弹性盒由容器、子元素和轴构成,并且默认情况下,子元素的排布方向与横轴的方向是一致的。弹性盒模型可以用简单的方式满足很多常见的复杂的布局需求,它的优势在于开发人员只是声明布局应该具有的行为,而不需要给出具体的实现方式。浏览器会负责完成实际的布局。
弹性盒模型几乎在主流浏览器中都得到了支持,如表1所示。
表1 浏览器支持情况
| iOS Safari | Android Browser | IE | Opera | Chrome | Firefox |
|---|---|---|---|---|---|
| 7.0+ | 4.4+ | 11+ | 12.1+ | 21+ | 22+ |
