输入框组
除了按钮组页面结构之外,Bootstrap常用组件还提供了输入框组的组件,用来实现多个输入框的页面结构,主要实现思路是将多个输入框页面结构定义在类名为.input-group的父元素中。下面通过例6-1演示输入框组页面结构的实现方式。
【例6-1】
创建C:\Bootstrap\chapter06\demo08.html文件,具体代码如下。
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta charset="UTF-8">
5 <meta name="viewport" content="width=device-width, initial-scale=1.0">
6 <title>Document</title>
7 <link rel="stylesheet" href="bootstrap/css/bootstrap.min.css">
8 </head>
9 <body>
10 <!-- 输入框组 -->
11 <div class="input-group mb-3">
12 <div class="input-group-prepend">
13 <span class="input-group-text">姓名</span>
14 </div>
15 <input type="text" class="form-control" placeholder="请输入姓名">
16 </div>
17 <!-- 家庭住址 -->
18 <div class="input-group mb-3">
19 <div class="input-group-prepend">
20 <span class="input-group-text" id="basic-addon1">家庭住址</span>
21 </div>
22 <input type="text" class="form-control">
23 <div class="input-group-prepend">
24 <span class="input-group-text">省</span>
25 </div>
26 <input type="text" class="form-control">
27 <div class="input-group-prepend">
28 <span class="input-group-text">市</span>
29 </div>
30 <input type="text" class="form-control">
31 <div class="input-group-prepend">
32 <span class="input-group-text">区</span>
33 </div>
34 </div>
35 <!-- 个人简介 -->
36 <div class="input-group">
37 <div class="input-group-prepend">
38 <span class="input-group-text">个人简介</span>
39 </div>
40 <textarea class="form-control"></textarea>
41 </div>
42 </body>
43 </html>上述代码中,第7行代码引入bootstrap.min.css文件;第11行代码定义类名为.input-group的div元素,表示输入框组,并且添加.mb-3类名定义输入框组的下边距;第12~14行代码在.input-group中定义类名为.input-group-prepend的div元素,并且在.input-group-prepend中定义类名为.input-group-text的span元素,表示在输入框的位置插入的文本内容;第15行代码定义input文本输入框,并设置其placeholder属性为“请输入姓名”;同理,实现输入家庭地址信息和个人简介的页面结构,其中在实现个人简介页面结构时,可以通过textarea标签来实现用户内容的输入。
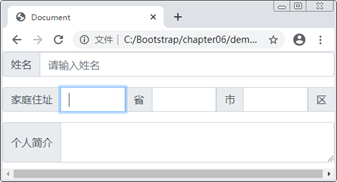
在浏览器中打开demo08.html文件,运行结果如图1所示。

图1 输入框组
