表格布局
在网页制作中,通常会用到表格的鼠标悬停、隔行变色等功能。Bootstrap中提供了一系列表格布局样式,利用该样式可以帮助开发者快速开发出美观的表格,作用于<table>元素的表格样式如表1所示。
表1 常见的table样式
| 类名 | 描述 |
|---|---|
| .table | 基类,也就是表格的基本样式 |
| .table-dark | 设置颜色反转对比效果 |
| .table-striped | 条纹表格,设置斑马线效果,实现隔行换色 |
| .table-bordered | 带边框表格 |
| .table-borderless | 无边框表格 |
| .table-hover | 鼠标悬停效果,鼠标移动到行或单元格上,表格行变色 |
| .table-sm | 紧凑型表格 |
| .table-responsive | 响应式表格 |
表1中,.table是表格的一个基类,如果想要加其他的样式,都要在.table的基础上去添加。表内的样式可以组合使用,多个样式之间只需使用空格隔开即可,并且都支持.table-dark样式,适用于反转色调。
作用于<thead>表头元素的样式如表2所示。
表2 常见的thead表头样式
| 类名 | 描述 |
|---|---|
| .thead-light | 设置表头浅灰色背景 |
| .thead-dark | 设置表头浅黑色背景 |
除了上述作用于<table>和<thead>表头元素的样式外,还有一系列的表格状态类。状态类设置的是<tr>、<td>或<th>元素样式,使用.table-*来设置,可选值包括success、active、primary、secondary、danger、warning、info、light、dark等,同时状态类也适用于反转色调。读者可以根据实际需求选择使用。
小提示:
在使用响应式表格.table-responsive样式时,如果在屏幕比较小的设备上显示,会创建水平滚动条。此时,可以使用.table-responsive{-sm|-md|-lg|-xl}类来使表格在某些特定的情况下变成水平滚动的设计。这样做的好处在于,响应式表格只在当前表格中创建滚动条,不影响整体页面的效果。
接下来通过例7-1来演示小屏设备上(如手机屏幕)的响应式表格效果。
【例7-1】
创建C:\Bootstrap\chapter07\demo15.html文件,编写HTML代码,示例代码如下。
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta charset="UTF-8">
5 <link rel="stylesheet" href="bootstrap/css/bootstrap.min.css">
6 </head>
7 <body>
8 <table class="table table-responsive-sm">
9 <thead class="thead-dark">
10 <tr>
11 <th>学号</th>
12 <th>语文</th>
13 <th>数学</th>
14 <th>英语</th>
15 <th>历史</th>
16 <th>物理</th>
17 <th>政治</th>
18 <th>化学</th>
19 </tr>
20 </thead>
21 <tbody>
22 <tr>
23 <td>001</td>
24 <td>60</td>
25 <td>70</td>
26 <td>14</td>
27 <td>15</td>
28 <td>14</td>
29 <td>15</td>
30 <td>15</td>
31 </tr>
32 <!-- ...此处省略多个tr -->
33 </tbody>
34 </table>
35 </body>
36 </html> 上述代码中,第8行代码使用.table-responsive-sm样式,用于创建响应式表格,在屏幕宽度小于576px时显示水平滚动条。
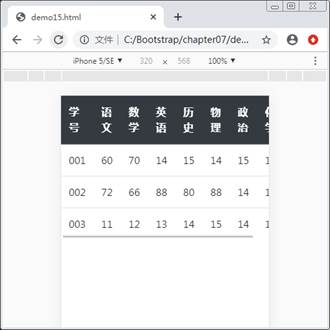
保存上述代码,在浏览器中查看运行效果,在小屏幕显示效果如图1所示。

图1 小屏幕显示效果
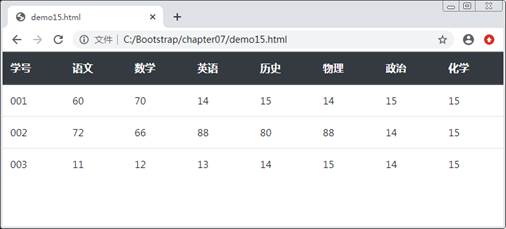
在大屏幕下表格显示效果如图2所示。

图2 大屏幕显示效果
