设备像素比
在传统的PC端和早期的普通手机中,屏幕上的一个像素和网页CSS中的一个像素是完全对应的。但随着技术的进步,为了提高屏幕显示的细腻度,高分辨率的屏幕开始流行,一块屏幕可以显示更多的像素。但随之产生了一个问题,就是同一个网页在不同分辨率的屏幕下显示效果会有大小差异,因为CSS中使用的像素是一个固定值,它不会因为屏幕分辨率而发生改变。例如,在屏幕尺寸相同的情况下,一个12px的文字在低分辨率的屏幕中的尺寸很大,但在高分辨率的屏幕中尺寸很小。尤其是在分辨率非常高的屏幕中,文字会显得特别小,不利于观看。
为了解决这个问题,高分辨率设备的操作系统会对网页画面进行缩放,让大小看上去比较舒适,而网页中使用的像素也不必修改。尤其是网页中的文字,在高分辨率屏幕下的显示效果会更加细腻。因此,在高分辨率屏幕中,CSS使用的像素单位和屏幕显示的像素并不是一对一的,将屏幕像素除以CSS像素得到的就是设备像素比。
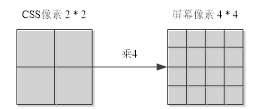
例如,当设备像素比为4时,CSS像素和屏幕像素的转换关系如图1所示。

图1 CSS像素和屏幕像素的转换
需要注意的是,对于网页中的文字和渲染出来简单图形,系统在转换时会确保画面细腻;但是对于我们自己添加的图片,在按照设备像素比放大后会变得模糊。为了解决这个问题,我们可以使用二倍图来提高图片显示的质量,具体会在后面进行讲解。
