面包屑导航
在前面的内容中实现了传统导航的页面结构,不能展示出当前页在导航层次结构中的位置。Bootstrap常用组件提供了面包屑导航的概念,通过为导航层次结构自动添加分隔符来实现面包屑导航的页面效果。
本案例的具体实现步骤如例6-1所示。
【例6-1】
创建C:\Bootstrap\chapter06\demo03.html文件,具体代码如下。
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta charset="UTF-8">
5 <meta name="viewport" content="width=device-width, initial-scale=1.0">
6 <title>Document</title>
7 <link rel="stylesheet" href="bootstrap/css/bootstrap.min.css">
8 </head>
9 <body>
10 <!-- 面包屑导航 -->
11 <nav aria-label="breadcrumb">
12 <ol class="breadcrumb">
13 <li class="breadcrumb-item active" aria-current="page">首页</li>
14 </ol>
15 </nav>
16 <nav aria-label="breadcrumb">
17 <ol class="breadcrumb">
18 <li class="breadcrumb-item"><a href="#">首页</a></li>
19 <li class="breadcrumb-item active" aria-current="page">简介</li>
20 </ol>
21 </nav>
22 </body>
23 </html>上述代码中,第7行代码引入bootstrap.min.css文件;第11~15行代码定义nav元素,并设置aria-label属性值为breadcrumb,表示面包屑导航。在nav中定义类名为.breadcrumb的ol有序列表,在.breadcrumb中定义类名为.breadcrumb-item的li元素,并且在li元素的类名中添加.active类名,表示处于活动状态;在.breadcrumb-item中定义导航路径中的内容。设置aria-current属性的值为page,表示当前页面位置;第16~21行代码只在前面首页结构的基础上,添加了第19行代码,并且将首页中的active类名添加到了简介中去。
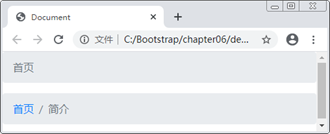
在浏览器中打开demo03.html文件,运行结果如图1所示。

图1 面包屑导航
