标题类
在浏览网页时最先关注的就是文章的标题,Bootstrap和普通的HTML页面一样,都是使用<h1>到<h6>标签来定义标题。同时Bootstrap还提供了一系列display类来设置标题样式。
1. 设置标题
在Bootstrap中对<h1>到<h6>标签默认样式进行了覆盖。需要注意的是,元素的样式会随着浏览器的修改而进行变动的,可以使元素在不同的浏览器下显示一样的效果。具体如表1所示。
表1 <h1>~<h6>标题描述
| 标签 | 描述 | 字体大小 | 计算比例 |
|---|---|---|---|
| <h1> | 一级标题 | 36px | 14px × 2.60 |
| <h2> | 二级标题 | 30px | 14px × 2.15 |
| <h3> | 三级标题 | 24px | 14px × 1.70 |
| <h4> | 四级标题 | 18px | 14px × 1.25 |
| <h5> | 五级标题 | 14px | 14px × 1 |
| <h6> | 六级标题 | 12px | 14px ×0.85 |
表1中介绍了标题标签的字体大小和计算方式。Bootstrap标题的具体使用和平时的使用方法是一样的,从一级标题到六级标题,数字越大所代表的级别越小,文本也越小。
接下来通过案例来演示标题在页面中的展示效果,具体实现步骤如例7-1所示。
【例7-1】
创建C:\Bootstrap\chapter07\demo01.html文件,具体代码如下。
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta charset="UTF-8">
5 <link rel="stylesheet" href="bootstrap/css/bootstrap.min.css">
6 </head>
7 <body>
8 <h1>一级标题</h1>
9 <h2>二级标题</h2>
10 <h3>三级标题</h3>
11 <h4>四级标题</h4>
12 <h5>五级标题</h5>
13 <h6>六级标题</h6>
14 </body>
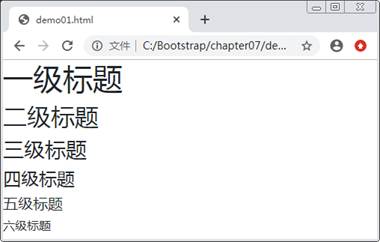
15 </html>保存上述代码,在浏览器中查看运行效果,如图1所示。

图1 标题样式
如果想要将传统的标题元素设计得更加美观、醒目,来迎合网页内容。这时可以使用Bootstrap中提供的一系列display类来设置标题样式。
在demo01.html文件中,编写如下代码,示例代码如下。
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta charset="UTF-8">
5 <link rel="stylesheet" href="bootstrap/css/bootstrap.min.css">
6 </head>
7 <body>
8 <h1 class="display-1">display1</h1>
9 <h1 class="display-2">display2</h1>
10 <h1 class="display-3">display3</h1>
11 <h1 class="display-4">display4</h1>
12 </body>
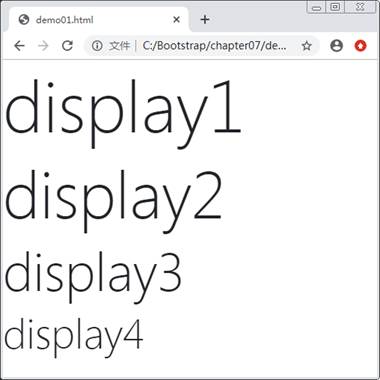
13 </html>保存上述代码,在浏览器中查看运行效果,如图2所示。

图2 显式标题
2. 设置副标题
在学习了标题元素基本使用后,在Web开发中,我们常常会遇到一个标题后面紧跟着一行小的副标题的形式。当然,在Bootstrap中也考虑到了这种布局形式,使用<small>标签来实现副标题效果,通常与.text-muted样式一起使用。
接下来通过例7-2来演示副标题在页面中的展示效果。
【例7-2】
创建C:\Bootstrap\chapter07\demo02.html文件,编写代码,具体代码如下:
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta charset="UTF-8">
5 <link rel="stylesheet" href="bootstrap/css/bootstrap.min.css">
6 </head>
7 <body>
8 <h1>一级标题<small>我是副标题</small></h1>
9 <h1>一级标题<small class="text-muted">我是副标题</small></h1>
10 </body>
11 </html>上述代码中,第8行代码设置副标题不加.text-muted样式;第9行代码给副标题添加.text-muted样式。
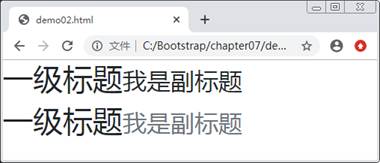
保存上述代码,在浏览器中查看运行效果,如图3所示。

图3 副标题样式
由图3可以看出,副标题加上.text-muted样式后,字体颜色变浅了。
