图文样式
在前端开发中,如制作商品展示图、Banner图和轮播图效果时,经常会用到图片元素。Bootstrap框架中提供了几种图像的样式风格,只需要在<img>标签上添加对应的类名,即可实现不同的风格。常见的图像样式如表1所示。
表1 常见的图像样式
| 类名 | 描述 |
|---|---|
| .img-fluid | 设置响应式图片,主要应用于响应式设计中 |
| .img-thumbnail | 缩略图片,给图片设置一个空心边框 |
| .rounded | 给元素添加圆角边框 |
| .rounded-circle | 设置元素形状(圆形或者椭圆形) |
表1中,.rounded类可以给元素设置圆角边框,另外也可以使用.rounded-来给元素的不同方位添加圆角,其中取值top、right、bottom、left,表示上、右、下、左方位。除此之外,还可以使用.rounded-0来去掉圆角样式,使用.rounded-sm和.rounded-lg来实现圆角半径大小。.rounded-circle样式用来设置元素形状,如果元素是正方形那么使用该类名之后将变为正圆形,反之则为椭圆形。
需要注意的是,因为.rounded样式和.rounded-circle样式需要用到border-radius属性,而border-radius属性是基于CSS3的圆角样式来实现的,所以在低版本的浏览器下是没有效果的。除此之外,Bootstrap提供的样式里没有对图片尺寸进行限制,因此在实际使用中,需要通过其他的方式来处理图片尺寸,如控制图片的外层容器等。
接下来将详细讲解如何使用Bootstrap中提供的一系列图片样式,来设置响应式图片、图片的显示位置,以及图文组合效果等。
1. 使用.img-fluid样式
.img-fluid是Bootstrap预定义好的,用来实现图片响应式的类,它给图片设置了max-width:100%,height:auto;的效果,在开发中可以直接拿来使用。
.img-fluid的具体实现效果如例7-1所示。
【例7-1】
创建C:\Bootstrap\chapter07\demo11.html文件,编写HTML代码,示例代码如下。
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta charset="UTF-8">
5 <link rel="stylesheet" href="bootstrap/css/bootstrap.min.css">
6 </head>
7 <body>
8 <!-- 响应式 -->
9 <img src="images/banner.jpg" class="img-fluid" alt="响应式图片">
10 <!-- 非响应式 -->
11 <img src="images/banner.jpg" alt="非响应式图片">
12 </div>
13 </body>
14 </html>上述代码中,使用<img>标签在页面中添加两张相同的图片,其中第一张图片设置响应式.img-fluid样式,另一张图片为普通效果。
保存上述代码,在浏览器中查看运行效果,如图1所示。

图1 响应式图片
2. 使用HTML 5提供的<picture>标签
<picture>标签是HTML5新增的标签元素,可以实现图片的响应式效果。常适用于在固定的区域下使用固定的图片尺寸,例如在大屏幕下使用大尺寸图片,在小屏幕下使用小尺寸图片,这样可以减少流量的使用。
<picture>标签的具体实现效果如例7-2所示。
【例7-2】
创建C:\Bootstrap\chapter07\demo12.html文件,编写HTML代码,示例代码如下。
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta charset="UTF-8">
5 <link rel="stylesheet" href="bootstrap/css/bootstrap.min.css">
6 </head>
7 <body>
8 <picture>
9 <source srcset="images/banner1.jpg" media="(max-width:500px)">
10 <img src="images/banner.jpg" class="img-fluid" alt="响应式大图 ">
11 </picture>
12 </body>
13 </html> 上述代码中,实现了屏幕宽度不超过500px时,使用banner1.jpg图片;当屏幕超过该数值时,使用banner.jpg图片。
保存上述代码,在浏览器中查看运行效果,如图2所示。

图2 屏幕宽度不超过500px时

图3 屏幕宽度大于500px时
3. 使用图片布局模式
在网页制作中,通常会使用浮动来设置元素在页面中的显示位置。当然,Bootstrap中也提供了一系列的样式来设置图片或文字的显示位置,具体内容如表2所示。
表2 常见的图文显示样式
| 类名 | 描述 |
|---|---|
| .float-left | 设置元素左浮动 |
| .float-right | 设置元素右浮动 |
| .clearfix | 清除浮动 |
接下来通过例7-3来演示图片在页面中的展示效果。
【例7-3】
创建C:\Bootstrap\chapter07\demo13.html文件,编写HTML代码,示例代码如下。
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta charset="UTF-8">
5 <link rel="stylesheet" href="bootstrap/css/bootstrap.min.css">
6 </head>
7 <body style="background-color:#666">
8 <div class="clearfix">
9 <img src="images/load-pic1.jpg" class="img-thumbnail float-left" alt="缩略图">
10 <img src="images/load-pic1.jpg" class="rounded float-right">
11 </div>
12 <img src="images/load-pic2.jpg" class="mx-auto d-block">
13 </body>
14 </html> 上述代码中,第8行代码给两张图片的外层容器添加clearfix样式,以清除浮动;第9行代码给图片设置了左浮动,并添加了缩略图样式,为了更清晰地查看效果,因此给7行代码<body>元素设置了背景色;第10行代码给图片设置右浮动,并添加了圆角效果;第12行代码给图片设置居中对齐样式。
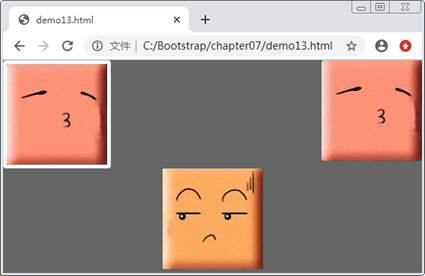
保存上述代码,在浏览器中查看运行效果,如图4所示。

图4 图片显示位置
 多学一招:实现图片居中对齐
多学一招:实现图片居中对齐
在Bootstrap中可以给图片添加两个公用的类.mx-auto和.d-block来实现图片的居中显示。除此之外,考虑到图片本身是内联元素,因此可以给图片包裹一层容器,并给该容器设置.text-center样式来实现居中效果。
在C:\Bootstrap\chapter07\demo13.html文件中,编写如下代码,实现图片居中显示。
1 <div class="text-center">
2 <img src="images/load-pic3.jpg" class="rounded-circle">
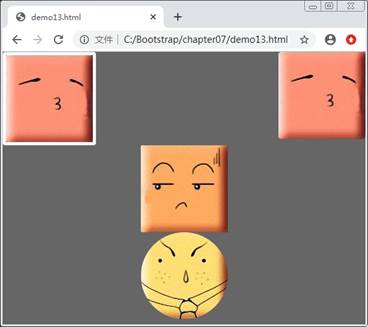
3 </div>保存上述代码,在浏览器中查看运行效果,如图5所示。

图5 图片居中显示
4. 图文组合
在制作网页时,常常会遇到图片和文字组合显示的效果,Bootstrap中提供了<figure>和<figcaption>标签来实现图文组合效果。
接下来通过例7-4来演示图文在页面中的展示效果。
【例7-4】
创建C:\Bootstrap\chapter07\demo14.html文件,编写HTML代码,示例代码如下。
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta charset="UTF-8">
5 <link rel="stylesheet" href="bootstrap/css/bootstrap.min.css">
6 </head>
7 <body>
8 <div class="text-center">
9 <figure class="figure">
10 <img src="images/load-pic4.jpg" class="img-fluid figure-img">
11 <figcaption class="figure-caption text-center">
12 我是一张笑脸
13 </figcaption>
14 </figure>
15 </div>
16 </body>
17 </html> 上述代码中,使用.figure、.figure-img和.figure-caption类为相应的标签提供一些基础的样式,另外使用.text-center实现图文居中显示。
保存上述代码,在浏览器中查看运行效果,如图6所示。

图6 图文组合效果
