FlowLayout
FlowLayout(流式布局管理器)是最简单的布局管理器,在这种布局下,容器会将组件按照添加顺序从左向右放置,当到达容器的边界时,会自动将组件放到下一行的开始位置。这些组件可以按左对齐、居中对齐(默认方式)或右对齐的方式排列。FlowLayout类有三个构造方法,如表1所示。
表1 FlowLayout构造方法
| 方法声明 | 功能描述 |
|---|---|
| FlowLayout() | 组件默认居中对齐,水平、垂直间距默认为5个单位 |
| FlowLayout(int align) | 指定组件相对于容器的对齐方式,水平、垂直间距默认为5个单位 |
| FlowLayout(int align,int hgap,int vgap) | 指定组件的对齐方式和水平、垂直间距 |
表1中,列出了FlowLayout的三个构造方法,其中,参数align决定组件在每行中相对于容器边界的对齐方式,分别为左对齐、右对齐、居中对齐,可以使用该类中提供的常量FlowLayout.LEFT、FlowLayout.RIGHT、FlowLayout.CENTER表示。参数hgap和参数vgap分别设定组件之间的水平和垂直间距,可以填入一个任意数值。
接下来通过一个添加按钮的案例来学习一下FlowLayout布局管理器的用法,如文件1所示。
文件1 Example04.java
1 import java.awt.*;
2 import javax.swing.*;
3 public class Example04 {
4 private static void createAndShowGUI() {
5 //创建一个名为Flowlayout的窗体
6 JFrame f = new JFrame("Flowlayout");
7 // 设置窗体中的布局管理器为FlowLayout,
8 // 所有组件左对齐,水平间距为20,垂直间距为30
9 f.setLayout(new FlowLayout(FlowLayout.LEFT, 20, 30));
10 f.setSize(400, 200); // 设置窗体大小
11 f.setLocation(300, 200); // 设置窗体显示的位置
12 // 向容器添加组件
13 f.add(new JButton("第1个按钮"));
14 f.add(new JButton("第2个按钮"));
15 f.add(new JButton("第3个按钮"));
16 f.add(new JButton("第4个按钮"));
17 f.add(new JButton("第5个按钮"));
18 f.setVisible(true); // 设置窗体可见
19 f.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
20 }
21 public static void main(String[] args) {
22 // 使用SwingUtilities工具类调用createAndShowGUI()方法并显示GUI程序
23 SwingUtilities.invokeLater(Example04::createAndShowGUI);
24 }
25 }运行结果如图1所示。

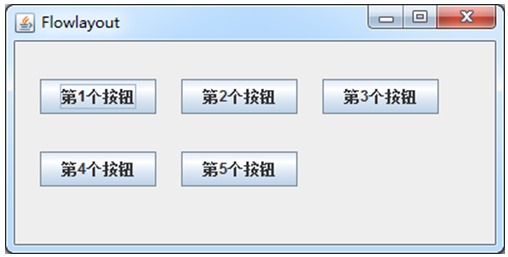
图1 流式布局管理器
文件1中,实现了一个流式布局管理器对按钮组件进行管理。在这个过程中首先创建了一个JFrame窗口,并将该窗口的布局管理器设置为FlowLayout,然后向窗口中添加5个按钮。通过图1可以看出,该窗体中的按钮按照流式布局管理器的方式进行了布局。
