按钮组件
在Swing中常见的按钮组件有JButton、JCheckBox、JRadioButton等,它们都是抽象类AbstractButton类的直接或间接子类,在AbstractButton类中提供了按钮组件通用的一些方法,如表1所示。
表1 AbstractButton常用方法
| 方法声明 | 功能描述 | |
|---|---|---|
| Icon getIcon() | 获取按钮的图标 | |
| void setIcon(Icon icon) | 设置按钮的图标 | |
| String getText() | 获取按钮的文本 | |
| void setText(String text) | 设置按钮的文本 | |
| void setEnable(boolean b) | 设置按钮是否可用 | |
| boolean setSelected(boolean b) | 设置按钮是否为选中状态 | |
| boolean isSelected() | 返回按钮的状态(true为选中,反之为未选中) |
在前面案例中多次用到JButton按钮,而且它的使用非常简单,这里就不进行介绍了。接下来主要围绕JCheckbox和JRadioButton这两个组件进行详细讲解。
1.JCheckBox
JCheckBox组件被称为复选框组件,它有选中和未选中两种状态,通常复选框会有多个,用户可以选中其中一个或者多个。表1列举了JCheckBox类的常用构造方法。
表2 JcheckBox常用构造方法
| 方法声明 | 功能描述 |
|---|---|
| JCheckBox() | 创建一个没有文本信息,初始状态未被选中的复选框 |
| JCheckBox(String text) | 创建一个带有文本信息,初始状态未被选定的复选框 |
| JCheckBox(String text,boolean selected) | 创建一个带有文本信息,并指定初始状态(选中/未选中)的复选框 |
表1中,列出了用于创建JCheckBox对象的三个构造方法。其中,第一个构造方法没有指定复选框的文本信息以及状态,如果想设置文本信息,可以通过调用JCheckBox从父类继承的方法来进行设置。例如调用setText(String text)来设置复选框文本信息,调用setSelected(boolean b)方法来设置复选框状态(是否被选中),也可以调用isSelected()方法来判断复选框是否被选中。第二个和第三个构造方法都指定了复选框的文本信息,而且第三个构造方法还指定了复选框初始化状态是否被选中。
接下来通过一个案例来演示一下JCheckBox复选框组件的基本用法,如文件1所示。
文件1 Example13.java
1 import java.awt.*;
2 import java.awt.event.*;
3 import javax.swing.*;
4 public class Example13 {
5 private static void createAndShowGUI() {
6 // 1、创建一个JFrame容器窗口
7 JFrame f = new JFrame("JFrame窗口");
8 f.setLayout(new BorderLayout());
9 f.setSize(300, 300);
10 f.setLocation(300, 200);
11 f.setVisible(true);
12 f.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
13 // 2、创建一个JLabel标签组件,标签文本居中对齐
14 JLabel label = new JLabel("Hello World!", JLabel.CENTER);
15 label.setFont(new Font("宋体", Font.PLAIN, 20));
16 // 3、创建一个JPanel面板组件
17 JPanel panel = new JPanel();
18 // 3.1、创建两个JCheckBox复选框,并添加到JPanel组件中
19 JCheckBox italic = new JCheckBox("ITALIC");
20 JCheckBox bold = new JCheckBox("BOLD");
21 // 3.2、为复选框定义ActionListener监听器
22 ActionListener listener = new ActionListener() {
23 public void actionPerformed(ActionEvent e) {
24 int mode = 0;
25 if (bold.isSelected())
26 mode += Font.BOLD;
27 if (italic.isSelected())
28 mode += Font.ITALIC;
29 label.setFont(new Font("宋体", mode, 20));
30 }
31 };
32 // 3.3、为两个复选框添加监听器
33 italic.addActionListener(listener);
34 bold.addActionListener(listener);
35 // 3.4、在JPanel面板面板添加复选框
36 panel.add(italic);
37 panel.add(bold);
38 // 4、向JFrame窗口容器中加入居中的JLabel标签组件和页尾的JPanel面板组件
39 f.add(label);
40 f.add(panel, BorderLayout.PAGE_END);
41 }
42 public static void main(String[] args) {
43 // 使用SwingUtilities工具类调用createAndShowGUI()方法并显示GUI程序
44 SwingUtilities.invokeLater(Example13::createAndShowGUI);
45 }
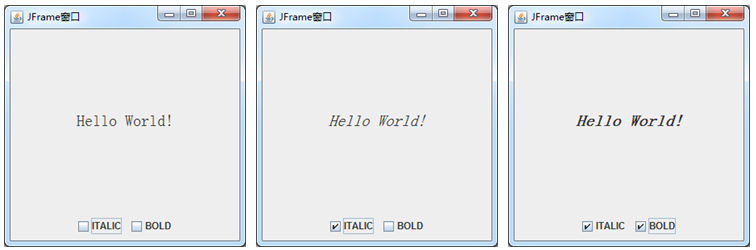
46 }运行结果如图1所示。

图1 运行结果
文件1中,首先使用JFrame顶级容器创建并设置了一个容器窗口,同时通过BorderLayout布局管理器将窗口分为上下两个区域,并分别加入了居中的JLabel标签组件和页尾的JPanel面板组件。其中,在页尾JPanel面板组件中又添加了两个JCheckBox复选框组件,同时针对两个不同的复选框组件还添加了动作监听器。图1中,第1、第2和第3幅图分别表示未勾选、勾选一个和勾选两个复选框时,JLabel标签组件中的内容“Hello World!”所显示的字体样式。
2.JRadionButton
JRadioButton组件被称为单选按钮组件,与JCheckBox复选框不同的是,单选按钮只能选中一个,就像收音机上的电台控制按钮,当按下一个,先前按下的按钮就会自动弹起。
对于JRadioButton按钮来说,当一个按钮被选中时,先前被选中的按钮就需要自动取消选中,但是JRadioButton组件本身并不具备这种功能,因此若想实现JRadioButton按钮之间的互斥,需要使用javax.swing.ButtonGroup类。ButtonGroup是一个不可见的组件,不需要将其增加到容器中显示,只是在逻辑上表示一个单选按钮组。将多个JRadioButton按钮添加到同一个单选按钮组中就能实现JRadioButton按钮的单选功能。接下来列举一下JRadioButton的常用构造方法,如表3所示。
表3 JRadioButton常用构造方法
| 方法声明 | 功能描述 |
|---|---|
| JRadioButton () | 创建一个没有文本信息、初始状态未被选中的单选框 |
| JRadioButton (String text) | 创建一个带有文本信息、初始状态未被选定的单选框 |
| JRadioButton (String text,boolean selected) | 创建一个具有文本信息,并指定初始状态(选中/未选中)的单选框。 |
接下来通过一个案例来演示一下JRadioButton单选按钮组件的基本使用,如文本2所示。
文件2 Example14.java
1 import java.awt.*;
2 import java.awt.event.*;
3 import javax.swing.*;
4 public class Example14 {
5 private static void createAndShowGUI() {
6 // 1、创建一个JFrame容器窗口
7 JFrame f = new JFrame("JFrame窗口");
8 f.setLayout(new BorderLayout());
9 f.setSize(300, 300);
10 f.setLocation(300, 200);
11 f.setVisible(true);
12 f.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
13 // 2、创建一个JLabel标签组件,标签文本居中对齐
14 JLabel label = new JLabel("Hello World!",JLabel.CENTER);
15 label.setFont(new Font("宋体", Font.PLAIN, 20));
16 // 3、创建一个页尾的JPanel面板组件,来封装ButtonGroup组件
17 JPanel panel = new JPanel();
18 // 3.1、创建一个ButtonGroup按钮组组件
19 ButtonGroup group = new ButtonGroup();
20 // 3.2、创建二个JRadioButton单选按钮组件
21 JRadioButton italic = new JRadioButton("ITALIC");
22 JRadioButton bold = new JRadioButton("BOLD");
23 // 3.3、将二个JRadioButton单选按钮组件加入到同一个ButtonGroup组中
24 group.add(italic);
25 group.add(bold);
26 // 3.4、为二个JRadioButton单选按钮组件注册动作监听器
27 ActionListener listener = new ActionListener() {
28 public void actionPerformed(ActionEvent e) {
29 int mode = 0;
30 if (bold.isSelected())
31 mode += Font.BOLD;
32 if (italic.isSelected())
33 mode += Font.ITALIC;
34 label.setFont(new Font("宋体", mode, 20));
35 }
36 };
37 // 3.5、为二个复选框添加监听器
38 italic.addActionListener(listener);
39 bold.addActionListener(listener);
40 // 3.6、将二个JRadioButton单选按钮组件加入到页尾的JPanel组件中
41 panel.add(italic);
42 panel.add(bold);
43 // 4、向JFrame容器中分别加入居中的JLabel标签组件和页尾的JPanel面板组件
44 f.add(label);
45 f.add(panel, BorderLayout.PAGE_END);
46 }
47 public static void main(String[] args) {
48 // 使用SwingUtilities工具类调用createAndShowGUI()方法显示GUI程序
49 SwingUtilities.invokeLater(Example14::createAndShowGUI);
50 }
51 }运行结果如图2所示。

图2 运行结果
文件2中,首先使用JFrame顶级容器创建并设置了一个容器窗口,同时通过BorderLayout布局管理器将窗口分为上下两个区域,并分别加入了居中的JLabel标签组件和页尾的JPanel面板组件。其中,居中区域JLabel组件放置了文本信息;页尾区域放置了一个JPanel面板,在该面板中添加了两个单选框JradioButton按钮组件,当单击这两个不同的按钮时就会触发监听器,只能选中其中一个按钮组件,然后触发并在居中区域中显示不同的效果。
