GridLayout
GridLayout(网格布局管理器)使用纵横线将容器分成n行m列大小相等的网格,每个网格中可以添加一个组件。添加到容器中的组件首先放置在第1行第1列(左上角)的网格中,然后在第1行的网格中从左向右依次放置其他组件,行满后,继续在下一行中从左到右放置组件。与FlowLayout不同的是,放置在GridLayout布局管理器中的组件将自动占据网格的整个区域。GridLayout类有三个构造方法,如表1所示。
表1 GridLayout构造方法
| 方法声明 | 功能描述 |
|---|---|
| GridLayout() | 默认只有一行,每个组件占一列 |
| GridLayout(int rows,int cols) | 指定容器的行数和列数 |
| GridLayout(int rows,int cols,int hgap,int vgap) | 指定容器的行数和列数以及组件之间的水平、垂直间距 |
表1中,列出了GridLayout的三个构造方法,其中,参数rows代表行数,cols代表列数,hgap和vgap规定窗格之间水平和垂直方向的间距。
接下来通过一个案例演示GridLayout布局管理器的用法,如文件1所示。
文件1 Example05.java
1 import java.awt.*;
2 import javax.swing.*;
3 public class Example05 {
4 private static void createAndShowGUI() {
5 // 创建一个名为GridLayout的窗体
6 JFrame f = new JFrame("GridLayout");
7 f.setLayout(new GridLayout(3, 3)); // 设置该窗体为3*3的网格
8 f.setSize(300, 300); // 设置窗体大小
9 f.setLocation(400, 300);
10 // 下面的代码是循环添加8个按钮组件到GridLayout容器中
11 for (int i = 1; i < 9; i++) {
12 Button btn = new Button("btn" + i);
13 f.add(btn);
14 }
15 f.setVisible(true);
16 f.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
17 }
18 public static void main(String[] args) {
19 // 使用SwingUtilities工具类调用createAndShowGUI()方法并显示GUI程序
20 SwingUtilities.invokeLater(Example05::createAndShowGUI);
21 }
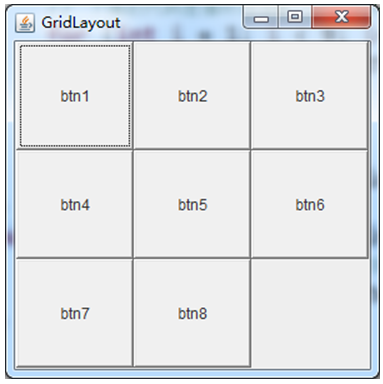
22 }运行结果如图1所示。

图1 网格布局管理器
文件1中,JFrame窗口采用GridLayout布局管理器,设置了8个按钮组件,按钮组件按照编号从左到右、从上到下填充满了整个容器。GridLayout布局管理器的特点是组件的相对位置不随区域的缩放而改变,但组件的大小会随之改变,组件始终占据网格的整个区域。缺点就是总是忽略组件的最佳大小,所有组件的宽高都相同。
