JavaFX可视化管理工具
JavaFX Scene Builder是一种可视布局管理工具,允许用户快速设计JavaFX应用程序用户界面,而无需编码。它类似于一些常用的画图工具,用户可以将UI组件拖放到工作区,修改其属性、应用样式表,并且创建的布局会在后台自动生成一个结果为FXML格式的文件。
在上一小节中,用于图形用户界面的fxml_example.fxml布局文件完全是通过手动编写代码完成的,这样不仅容易出错而且非常麻烦,而有了JavaFX Scene Builder工具后,通过该工具即可进行页面设计,并自动生成fxml格式的布局文件。
要想在Eclipse中使用JavaFX Scene Builder工具,就必须先进行配置,在配置之前要先保证Eclipse安装了e(fx)clipse插件。接下来,就分两部分对JavaFX Scene Builder可视化工具的配置和使用进行讲解。
1.JavaFX Scene Builder工具的下载与安装
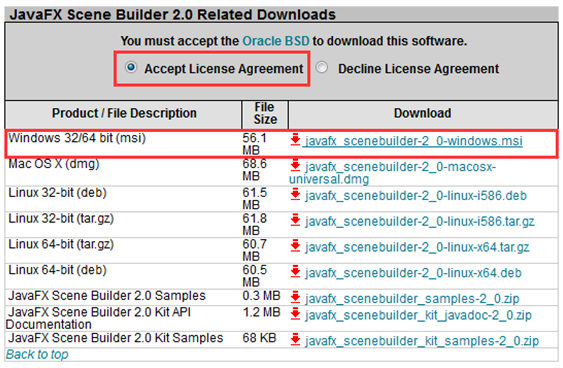
(1)下载JavaFX Scene Builder。进入http://www.oracle.com/technetwork/java/javase/downloads/javafxscenebuilder-1x-archive-2199384.html下载页面,选择对应平台的版本进行下载,这里以JavaFX Scene Builder2版本为例,如图1所示。

图1 JavaFX Scene Builder工具下载页面
(2)安装JavaFX Scene Builder。下载完成后,会得到一个javafx_scenebuilder-2_0-windows.msi安装文件,直接双击文件进行安装,安装过程中可以通过【更改(C)...】按钮来更改安装目录,如图2所示。

图2 JavaFX Scene Builder工具安装目录
此处,将JavaFX Scene Builder工具安装到了“D:\eclipse\4.6\JavaFX_Scene_Builder”目录下。
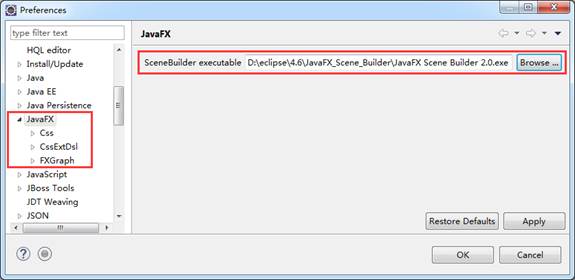
(3)在Eclipse中配置JavaFX Scene Builder。在Eclipse中,打开Window菜单下的“Preferences”选项窗口,找到JavaFX的配置位置,在右侧窗口中通过【Browse...】按钮配置安装的JavaFX Scene Builder工具位置,最后单击【OK】按钮即可,如图3所示。

图3 JavaFX Scene Builder工具配置
2.JavaFX Scene Builder工具的基本使用
接下来通过JavaFX Scene Builder工具重新实现登录页面的创建,具体步骤如下:
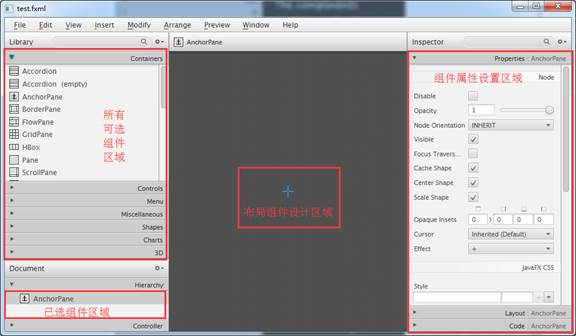
(1)创建test.fxml文件。在javaFX项目的application目录下创建一个名为test.fxml的fxml格式文件,鼠标右键选中并使用“Open with SceneBuilder”选项打开,结果如图4所示。

图4 JavaFX Scene Builder工具打开fxml文件效果图
图4所示就是使用SceneBuilder工具打开fxml文件的效果图,该工具视图主要分为4个部分:左上角为可选组件区域、左下角为已选组件区域、中间为布局组件设计区域、右边为组件属性设置区域。在使用时,开发者可以根据图形用户界面的设计需求,从左上角选择合适的组件拖拽至中间的布局组件设置区域,然后再在右边区域对相应的组件进行属性配置。
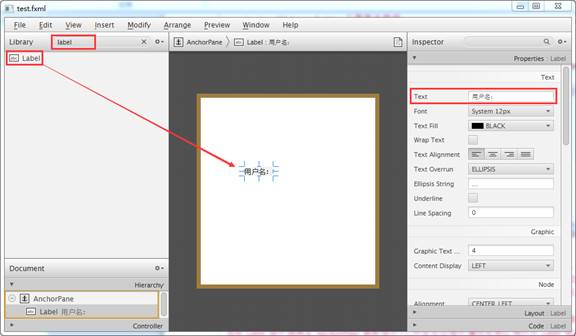
(2)先用鼠标选中中间区域的AnchorPane面板组件(打开fxml文件时默认的面板组件),将该组件拉伸至合适大小,接着在左上角区域选择Lable组件拖拽至AnchorPane面板组件内,并在右边组件属性设置区域对该Lable组件进行简单设置,结果如图5所示。

图5 JavaFX Scene Builder工具使用示意图
需要注意的是,在使用JavaFX进行图形用户界面开发时,用于图形界面布局设计的fxml格式文件中的标签并不像AWT和Swing中组件一样有区别(如普通的按钮组件在AWT中用Button表示,而在Swing中则用JButton来表示),即所有的布局组件标签首字母都不会带有大写字母J。同样,用来可视化管理布局组件的JavaFX Scene Builder工具在使用时,会发现所有的组件都没有类似Button和Jbutton的区别,组件名称首字母都统一不带有大写字母J。
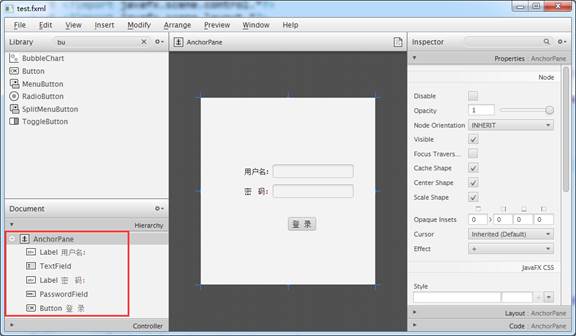
接着,可以参考上述方式再次添加其他组件,如输入框、密码、登录按钮等,结果如图6所示。

图6 JavaFX Scene Builder工具使用示意图
完成需求组件的设计后,可以直接保存并关闭该窗口,此时再次查看原本创建的test.fxml文件,如文件1所示。
文件1 test.fxml
1 <?xml version="1.0" encoding="UTF-8"?>
2 <?import java.lang.*?>
3 <?import javafx.scene.control.*?>
4 <?import javafx.scene.layout.*?>
5 <?import javafx.scene.layout.AnchorPane?>
6 <AnchorPane prefHeight="319.0" prefWidth="298.0"
7 xmlns:fx="http://javafx.com/fxml/1" xmlns="http://javafx.com/javafx/8">
8 <children>
9 <Label layoutX="75.0" layoutY="118.0" text="用户名:" />
10 <TextField layoutX="123.0" layoutY="114.0" />
11 <Label layoutX="75.0" layoutY="152.0" text="密 码:" />
12 <PasswordField layoutX="123.0" layoutY="148.0" />
13 <Button layoutX="149.0" layoutY="204.0" mnemonicParsing="false"
14 text="登 录" />
15 </children>
16 </AnchorPane>从文件1可以看出,使用JavaFX Scene Builder工具通过可视化的方式进行图形用户界面布局设计后,会自动生成fxml代码。
(3)为了验证JavaFX Scene Builder工具的设计效果,可以对文件1所示的Main.java文件中第8~9行代码进行修改,引入test.fxml布局文件,修改示例如下:
Parent root = FXMLLoader.load(getClass().getResource("test.fxml"));然后,再次启动主程序入口Main类,结果如图7所示。

图7 JavaFX Scene Builder工具使用效果图
从图7可以看出,使用JavaFX Scene Builder可视化布局工具可以轻松的完成对图形用户界面的设计。
