2D变形
在CSS3中,2D变形主要包括4种变形效果,分别是:平移、缩放、倾斜和旋转。下面分别针对这些变形效果进行讲解。
1. 平移
平移是指元素位置的变化,包括水平移动和垂直移动。在CSS3中,使用translate()可以实现元素的平移效果,基本语法格式如下:
transform:translate(x-value,y-value);在上述语法中,参数x-value和y-value分别用于定义水平(X轴)和垂直(Y轴)坐标。参数值常用单位为像素和百分比。当参数值为负数时,表示反方向移动元素(向左和向上移动)。如果省略了第二个参数,则取默认值0,即在该坐标轴不移动。
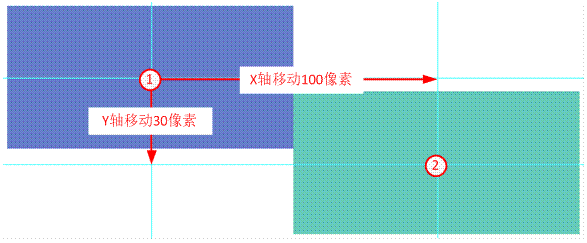
在使用translate()方法移动元素时,坐标点默认为元素中心点,然后根据指定的X坐标和Y坐标进行移动,效果如图1所示。在该图中,1表示平移前的元素,2表示平移后的元素。

图1 Translate()方法平移示意图
注意:
translate()中参数值的单位不可以省略,否则平移命令将不起作用。
2. 缩放
在CSS3中,使用scale()可以实现元素缩放效果,基本语法格式如下:
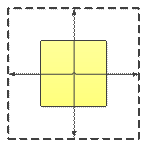
transform:scale(x-value,y-value);在上述语法中,参数x-value和y-value分别用于定义水平(X轴)和垂直(Y轴)的缩放倍数。参数值可以为正数、负数和小数,不需要加单位。其中正数用于放大元素,负数用于翻转缩放元素,小于1的小数用于缩小元素。如果第二个参数省略,则第二个参数默认等于第一个参数值。scale()方法缩放示意图如图2所示。其中,实线表示放大前的元素,虚线表示放大后的元素。

图2 scale()方法缩放示意图
3. 倾斜
在CSS3中,使用skew()可以实现元素倾斜效果,基本语法格式如下:
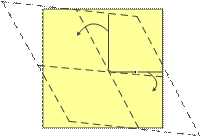
transform:skew(x-value,y-value);在上述语法中,参数x-value和y-value分别用于定义水平(X轴)和垂直(Y轴)的倾斜角度。参数值为角度数值,单位为deg,取值可以为正值或者负值表示不同的的切斜方向。如果省略了第二个参数,则取默认值0。skew()倾斜示意图如图3所示。其中实线表示倾斜前的元素,虚线表示倾斜后的元素。

图3 skew()方法倾斜示意图
4. 旋转
在CSS3中,使用rotate()可以旋转指定的元素对象,基本语法格式如下:
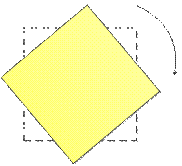
transform:rotate(angle);在上述语法中,参数angle表示要旋转的角度值,单位为deg。如果角度为正数值,则按照顺时针进行旋转,否则按照逆时针旋转,rotate()方法旋转示意图如图4所示。其中实线表示旋转前的元素,虚线表示旋转后的元素。

图4 rotate()方法旋转示意图
例如对某个div元素设置顺时针方向旋转30度,具体示例代码如下:
div{ transform:rotate(30deg);}注意:
如果一个元素需要设置多种变形效果,可以使用空格把多个变形属性值隔开。
5. 更改变换的中心点
通过transform属性可以实现元素的平移、缩放、倾斜以及旋转效果,这些变形操作都是以元素的中心点为参照。默认情况下,元素的中心点在X轴和Y轴的50%位置。如果需要改变这个中心点,可以使用transform-origin属性,其基本语法格式如下:
transform-origin: x-axis y-axis z-axis;在上述语法中,transform-origin属性包含三个参数,其默认值分别为50% 50% 0px。各参数的具体含义如表1所示。
表1 transform-origin参数说明
| 参数 | 描述 |
|---|---|
| x-axis | 定义视图被置于X轴的何处。属性值可以是百分比、em、px等具体的值,也可以是top、right、bottom、left和center这样的关键词。 |
| y-axis | 定义视图被置于Y轴的何处。属性值可以是百分比、em、px等具体的值,也可以是top、right、bottom、left和center这样的关键词。 |
| z-axis | 定义视图被置于Z轴的何处。需要注意的是,该值不能是一个百分比值,否则将会视为无效值,一般为像素单位。 |
在表1中,参数x-axis和y-axis表示水平和垂直位置的坐标位置,用于2D变形,参数z-axis表示空间纵深坐标位置,用于3D变形。
