animation-direction属性
animation-direction属性定义当前动画播放的方向,即动画播放完成后是否逆向交替循环。其基本语法如下:
animation-direction: normal | alternate;在上述语法格式中,animation-direction 属性包括normal和alternate两个属性值。其中,normal为默认属性值,动画会正常播放,alternate属性值会使动画会在奇数次数(1、3、5 等等)正常播放,而在偶数次数(2、4、6 等)逆向播放。因此要想使animation-direction属性生效,首先要定义animation-iteration-count属性(播放次数),只有动画播放次数大于等于2次时,animation-direction属性才会生效。例如下面的示例代码。
1 <style type="text/css">
2 div{
3 width:200px;
4 height:150px;
5 border-radius:50%;
6 background:#F60;
7 animation-name:mymove; /*定义动画名称*/
8 animation-duration:8s; /*定义动画时间*/
9 animation-iteration-count:2; /*定义动画播放次数*/
10 animation-direction:alternate; /*动画逆向播放*/
11 }
12 @keyframes mymove{
13 from {transform:translate(0) rotateZ(0deg);}
14 to {transform:translate(1000px) rotateZ(1080deg);}
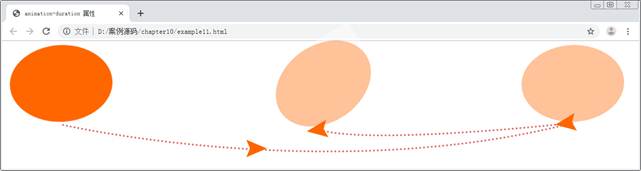
15 </style>运行示例代码,效果如图1所示。

图 1 逆向动画效果
