填充路径
当闭合路径后,可以得到一个只有边框的空心三角形,此时可以使用画布中的fill()方法填充图形。示例代码如下。
1 var context = document.getElementById("cas").getContext('2d');
2 context.moveTo(10,10);//定义初始位置
3 context.lineTo(10,100);//定义连线端点
4 context.lineTo(100,100);//定义连线端点
5 context.fill();//填充图形运行示例代码,效果如图1所示。

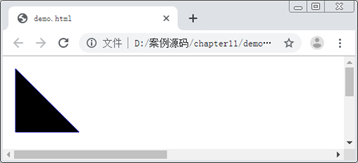
图 1 填充路径
默认填充路径的颜色为黑色,我们可以使用fillStyle属性,来更改填充颜色。和描边颜色一样,fillStyle属性的取值可以为十六进制颜色值或颜色英文,例如我们想要填充蓝色,示例代码如下。
context.fillStyle='#00f';
context.fillStyle='blue';在上面的示例代码中,两行代码都可以将路径的填充色设置为蓝色。
