:nth-child(n)和:nth-last-child(n)选择器
使用:first-child选择器和:last-child选择器可以选择某个父元素中第一个或最后一个子元素,但是如果用户想要选择第2个或倒数第2个子元素,这两个选择器就不起作用了。为此,CSS3引入了:nth-child(n)和:nth-last-child(n)选择器,它们是:first-child选择器和:last-child选择器的扩展。示例代码如下:
1 <title>nth-child(n)和nth-last-child(n)选择器的使用</title>
2 <style type="text/css">
3 p:nth-child(2){
4 color:pink;
5 font-size:16px;
6 font-family:"宋体";
7 }
8 p:nth-last-child(2){
9 color:blue;
10 font-size:16px;
11 font-family:"微软雅黑";
12 }
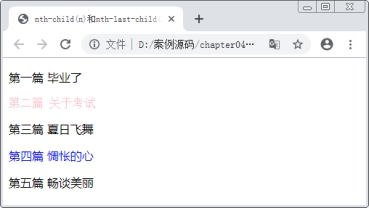
13 </style>运行示例代码效果如图1所示:

图1 nth-child(n)和nth-last-child(n)选择器使用效果展示
