:only-child选择器
:only-child 选择器用于匹配属于某父元素的唯一子元素,也就是说,如果某个父元素仅有一个子元素,则使用“:only-child 选择器”可以选择这个子元素。示例代码如下:
1 <title>only-child选择器的使用</title>
2 <style type="text/css">
3 strong:only-child{color:red;}
4 </style>运行示例代码效果如图1所示:

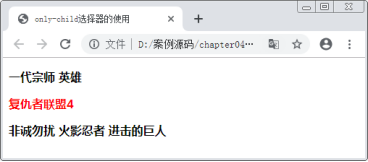
图1 only-child选择器使用效果展示

点击此处
隐藏目录
隐藏目录