:first-child和:last-child选择器
:first-child选择器和:last-child选择器分别用于选择父元素中的第一个和最后一个子元素。示例代码如下:
1 <title>first-child和last-child选择器的使用</title>
2 <style type="text/css">
3 p:first-child{
4 color:pink;
5 font-size:16px;
6 font-family:"宋体";
7 }
8 p:last-child{
9 color:blue;
10 font-size: 16px;
11 font-family: "微软雅黑";
12 }
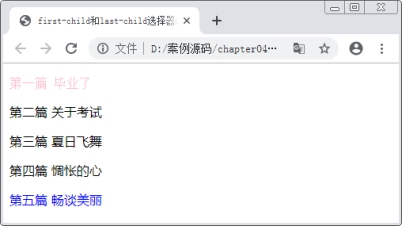
13 </style>运行示例代码效果如图1所示:

图1 first-child和last-child选择器使用效果展示
