图片边框
在网页设计中,我们还可以使用图片作为元素的边框。运用CSS3中的border-image属性可以轻松实现这个效果。border-image属性是一个复合属性,内部包含border-image-source、border-image-slice、border-image-width、border-image-outset以及border-image-repeat等属性,其基本语法格式如下。
border-image: border-image-source/ border-image-slice/ border-image-width/ border-image-outset/ border-image-repeat;对上述代码中名词的解释如表1所示。
表1 border-image的属性描述
| 属性 | 描述 |
|---|---|
| border-image-source | 指定图片的路径 |
| border-image-slice | 指定边框图像顶部、右侧、底部、左侧向内偏移量(可以简单理解为图片的裁切位置) |
| border-image-width | 指定边框宽度 |
| border-image-outset | 指定边框背景向盒子外部延伸的距离 |
| border-image-repeat | 指定背景图片的平铺方式 |
示例代码如下:
1 <title>图片边框</title>
2 <style type="text/css">
3 p{
4 width:362px;
5 height:362px;
6 border-style:solid;
7 border-image-source:url(3.png); /*设置边框图片路径*/
8 border-image-slice:33%; /*边框图像顶部、右侧、底部、左侧向内偏移量*/
9 border-image-width:40px; /*设置边框宽度*/
10 border-image-outset:0; /*设置边框图像区域超出边框量*/
11 border-image-repeat:repeat; /*设置图片平铺方式*/
12 }
13 </style>在上面的例子中,第6行代码用于设置边框样式,如果想要正常显示图片边框,前提是先设置好边框样式,否则不会显示边框。图片素材如图1所示。

图 1 边框图片素材
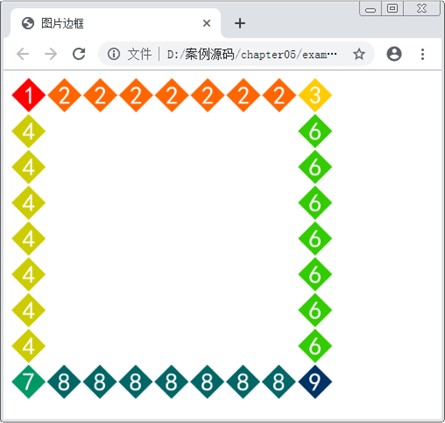
运行示例代码效果如图2所示:

图2 图片边框的使用
对比图1和图2发现,边框图片素材的四角位置(即数字1、3、7、9标示位置)和盒子边框四角位置的数字是吻合的,也就是说在使用border-image属性设置边框图片时,会将素材分割成9个区域,即图1中所示的1~9数字。在显示时,将“1”、“3”、“7”、“9”作为四角位置的图片,将“2”、“4”、“6”、“8”作为四边的图片进行平铺,如果尺寸不够,则按照自定义的方式填充。而中间的“5”在切割时则被当作透明区域处理。
将例子中第11行代码中图片的填充方式改为“拉伸填充”,具体代码如下。
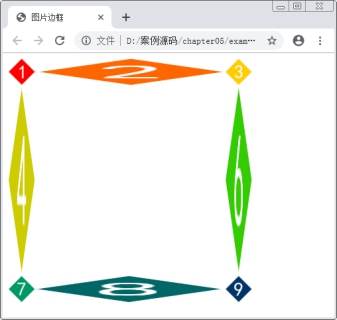
border-image-repeat:stretch; /*设置图片填充方式*/保存HTML文件,刷新页面,效果如图3所示。

图3 拉伸显示效果
通过图3可以看出,“2”、“4”、“6”、“8”区域中的图片被拉伸填充边框区域。与边框样式和宽度相同,图案边框也可以使用综合属性设置样式。如例5-10中设置图案边框的第7~11行代码也可以简写为:
border-image:url(3.png) 33%/40PX repeat;在上面的示例代码中,“33%”表示边框的内偏移,“40px”表示边框的宽度,二者需要用“/”隔开。
