嵌套块元素垂直外边距的合并
对于两个嵌套关系的块元素,如果父标签没有上内边距及边框,则父标签的上外边距会与子标记的上外边距发生合并,合并后的外边距为两者中的较大者,即使父标签的上外边距为0,也会发生合并。
示例代码如下:
1 <style type="text/css">
2 *{margin:0; padding:0;} /*使用通配符清除所有HTML标记的默认边距*/
3 div.father{
4 width:400px;
5 height:400px;
6 background:#FC0;
7 margin-top:20px; /*定义第一个div的上外边距为20px*/
8 }
9 div.son{
10 width:200px;
11 height:200px;
12 background:#63F;
13 margin-top:40px; /*定义第二个div的上外边距为40px*/
14 }
15 </style>运行示例代码效果如图1所示。

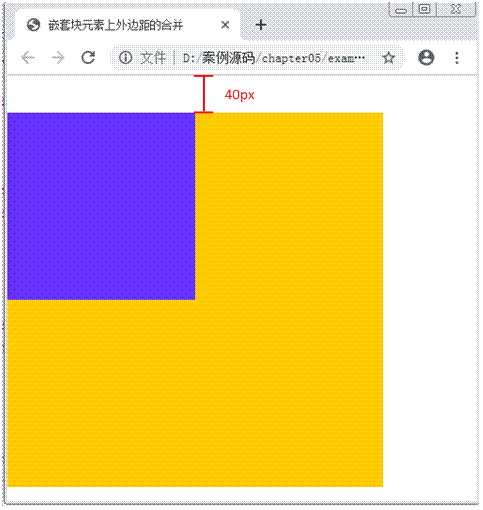
图1 嵌套块元素上外边距的合并
图1中,父<div>与子<div>的上边缘重合,这是因为它们的外边距发生了合并。如果使用测量工具测量可以发现,此时的外边距为40px,即取父<div>与子<div>上外边距中的较大者。
如果希望外边距不合并,可以为父标记定义1像素的上边框或上内边距。这里以定义父标记的上边框为例,在父<div>的CSS样式中增加如下代码:
border-top:1px solid #FCC; /*定义父div的上边框*/ 保存HTML文件,刷新网页,效果如图2所示。

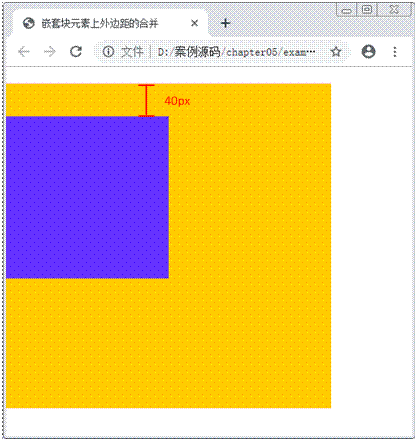
图2 父标记有上边框时外边距不合并
在图2中,父<div>与浏览器上边缘的垂直间距为20px,子<div>与父<div>上边缘的垂直间距为40px,也就是说外边距没有发生合并。
