元素类型的转换
网页是由多个块元素和行内元素构成的盒子排列而成的。如果希望行内元素具有块元素的某些特性,例如可以设置宽高,或者需要块元素具有行内元素的某些特性,例如不独占一行排列,可以使用display属性对元素的类型进行转换。
display属性常用的属性值及含义如下。
● inline:此元素将显示为行内元素(行内元素默认的display属性值)。
● block:此元素将显示为块元素(块元素默认的display属性值)。
● inline-block:此元素将显示为行内块元素,可以对其设置宽高和对齐等属性,但是该元素不会独占一行。
● none:此元素将被隐藏,不显示,也不占用页面空间,相当于该元素不存在。
使用display属性可以对元素的类型进行转换,使元素以不同的方式显示。
示例代码如下:
1 <title>元素的转换</title>
2 <style type="text/css">
3 div,span{ /*同时设置div和span的样式*/
4 width:200px; /*宽度*/
5 height:50px; /*高度*/
6 background:#FCC; /*背景颜色*/
7 margin:10px; /*外边距*/
8 }
9 .d_one,.d_two{display:inline;} /*将前两个div转换为行内元素*/
10 .s_one{display:inline-block;} /*将第一个span转换为行内块元素*/
11 .s_three{display:block;} /*将第三个span转换为块元素*/
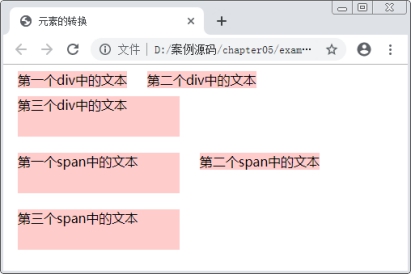
</style>在上面的例子中,定义了三对<div>和三对<span>标签,为它们设置相同的宽度、高度、背景颜色和外边距。同时,对前两个<div>应用“display:inline;”样式,使它们从块元素转换为行内元素,对第一个和第三个<span>分别应用“display: inline-block;”和“display:inline;”样式,使它们分别转换为行内块元素和行内元素。示例代码运行效果如图1所示。

图1 元素的转换
从图1可以看出,前两个<div>排列在了同一行,靠自身的文本内容支撑其宽高,这是因为它们被转换成了行内元素。而第一个和第三个<span>则按固定的宽高显示,不同的是前者不会独占一行,后者独占一行,这是因为它们分别被转换成了行内块元素和块元素。
在上面的例子中,使用display的相关属性值,可以实现块元素、行内元素和行内块元素之间的转换。如果希望某个元素不被显示,还可以使用“display:none;”进行控制。例如,希望上面例子中的第三个<div>不被显示,可以在CSS代码中增加如下样式:
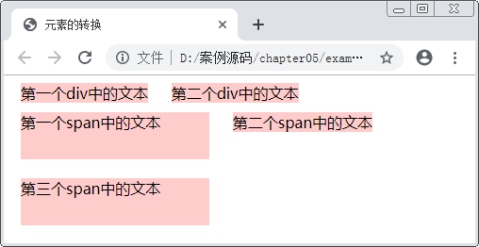
.d_three{ display:none;} /*隐藏第三个div*/保存HTML页面,刷新网页,效果如图2所示。

图2 定义display为none后的效果
从图2可以看出,当定义元素的display属性为none时,该元素将从页面消失,不再占用页面空间。
注意:
行内元素只可以定义左右外边距,当定义上下外边距时无效。
