CSS文本外观属性
使用HTML可以对文本外观进行简单的控制,但是效果并不理想。为此CSS提供了一系列的文本外观样式属性,具体如下。
1. color:文本颜色
color属性用于定义文本的颜色,其取值方式有如下3种:
● 预定义的颜色值,如red,green,blue等。
● 十六进制,如#FF0000,#FF6600,#29D794等。实际工作中,十六进制是最常用的定义颜色的方式。
● RGB代码,如红色可以表示为rgb(255,0,0)或rgb(100%,0%,0%)。
例如我们要把一段<p>标签定义的段落文本设置为红色,可以书写以下代码。
p{
color:red;
}注意:
如果使用RGB代码的百分比颜色值,取值为0时也不能省略百分号,必须写为0%。
2. letter-spacing:字间距
letter-spacing属性用于定义字间距,所谓字间距就是字符与字符之间的空白。其属性值可为不同单位的数值。定义字间距时,允许使用负值,默认属性值为normal。例如下面的代码,分别为h2和h3定义了不同的字间距。
h2{letter-spacing:20px;}
h3{letter-spacing:-0.5em;}3. word-spacing:单词间距
word-spacing属性用于定义英文单词之间的间距,对中文字符无效。和letter-spacing一样,其属性值可为不同单位的数值,允许使用负值,默认为normal。
word-spacing和letter-spacing均可对英文进行设置。不同的是letter-spacing定义的为字母之间的间距,而word-spacing定义的为英文单词之间的间距。
4. line-height:行间距
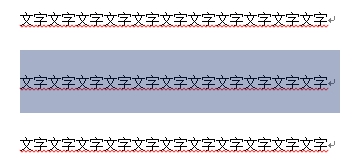
line-height属性用于设置行间距,所谓行间距就是行与行之间的距离,即字符的垂直间距,一般称为行高。如图1所示,背景颜色的高度即为这段文本的行高。

图1 行高示例
line-height常用的属性值单位有三种,分别为像素px,相对值em和百分比%,实际工作中使用最多的是像素px。
5. text-transform:文本转换
text-transform属性用于控制英文字符的大小写,其可用属性值如下。
● none:不转换(默认值)。
● capitalize:首字母大写。
● uppercase:全部字符转换为大写。
● lowercase:全部字符转换为小写。
6. text-decoration:文本装饰
text-decoration属性用于设置文本的下画线,上画线,删除线等装饰效果,其可用属性值如下。
● none:没有装饰(正常文本默认值)。
● underline:下画线。
● overline:上画线。
● line-through:删除线。
text-decoration后可以赋多个值,用于给文本添加多种显示效果,例如希望文字同时有下画线和删除线效果,就可以将underline和line-through同时赋给text-decoration。
6. text-align:水平对齐方式
text-align属性用于设置文本内容的水平对齐,相当于html中的align对齐属性,其可用属性值如下。
● left:左对齐(默认值)
● right:右对齐。
● center:居中对齐。
例如设置二级标题居中对齐,可使用如下CSS代码:
h2{text-align:center;}注意:
1、text-align属性仅适用于块级元素,对行内元素无效,关于块元素和行内元素,在后面的章节将具体介绍。
2、如果需要对图像设置水平对齐,可以为图像添加一个父标签如<p>,然后对父标签应用text-align属性,即可实现图像的水平对齐。
7. text-indent:首行缩进
text-indent属性用于设置首行文本的缩进,其属性值可为不同单位的数值、em字符宽度的倍数、或相对于浏览器窗口宽度的百分比%,允许使用负值, 建议使用em作为设置单位。
注意:
text-indent属性仅适用于块级元素,对行内元素无效。
8. white-space:空白符处理
使用HTML制作网页时,不论源代码中有多少空格,在浏览器中只会显示一个字符的空白。在CSS中,使用white-space属性可设置空白符的处理方式,其属性值如下。
● normal:常规(默认值),文本中的空格、空行无效,满行(到达区域边界)后自动换行。
● pre:预格式化,按文档的书写格式保留空格、空行原样显示。
● nowrap:空格空行无效,强制文本不能换行,除非遇到换行标签<br />内容超出元素的边界也不换行,若超出浏览器页面则会自动增加滚动条。
9. text-shadow:阴影效果
text-shadow是CSS3新增属性,使用该属性可以为页面中的文本添加阴影效果。text-shadow属性的基本语法格式如下。
选择器{text-shadow:h-shadow v-shadow blur color;}在上面的语法格式中,h-shadow用于设置水平阴影的距离,v-shadow用于设置垂直阴影的距离,blur用于设置模糊半径,color用于设置阴影颜色。
注意:
阴影的水平或垂直距离参数可以设为负值,但阴影的模糊半径参数只能设置为正值,并且数值越大阴影向外模糊的范围也就越大。
10. text-overflow: 标示对象内溢出文本
text-overflow属性同样为CSS3的新增属性,该属性用于处理溢出的文本,其基本语法格式如下。
选择器{text-overflow:属性值;}在上面的语法格式中,text-overflow属性的常用取值有两个,具体解释如下。
● clip:修剪溢出文本,不显示省略标签“…”。
● ellipsis:用省略标签“…”替代被修剪文本,省略标签插入的位置是最后一个字符。
需要注意的是,要实现省略号标示溢出文本的效果,“white-space:nowrap;”、“overflow:hidden;”和“text-overflow:ellipsis;”这三个样式必须同时使用,缺一不可。
设置省略标签标示溢出文本的具体步骤如下。
(1) 为包含文本的对象定义宽度。
(2) 应用“white-space:nowrap;”样式强制文本不能换行。
(3) 应用“overflow:hidden;”样式隐藏溢出文本。
(4) 应用“text-overflow:ellipsis;”样式显示省略标签。
12. word-wrap属性
word-wrap是CSS3的新增属性,该属性用于实现长单词和URL地址的自动换行,其基本语法格式如下。
选择器{word-wrap:属性值;}在上面的语法格式中,word-wrap属性的取值有两种,如表1所示
表1 word-wrap属性值
| 值 | 描述 |
|---|---|
| normal | 只在允许的断字点换行(浏览器保持默认处理)。 |
| break-word | 在长单词或 URL 地址内部进行换行。 |
当浏览器默认处理时段落文本中的URL地址会溢出边框,当word-wrap属性值为break-word时,URL地址会沿边框自动换行。
