animation-duration属性
animation-duration属性用于定义整个动画效果完成所需要的时间,其基本语法格式如下:
animation-duration: time;在上述语法中,animation-duration 属性初始值为0。time参数是以秒(s)或者毫秒(ms)为单位的时间。当设置为0时,表示没有任何动画效果。当取值为负数时,会被视为0。示例代码如下。
1 <style type="text/css">
2 img{
3 width:200px;
4 animation-name:mymove; /*定义动画名称*/
5 animation-duration:10s; /*定义动画时间*/
6 }
7 @keyframes mymove{
8 from {transform:translate(0) rotateY(180deg);}
9 50% {transform:translate(1000px) rotateY(180deg);}
10 51% {transform:translate(1000px) rotateY(0deg);}
11 to {transform:translate(0) rotateY(0deg);}
12 }
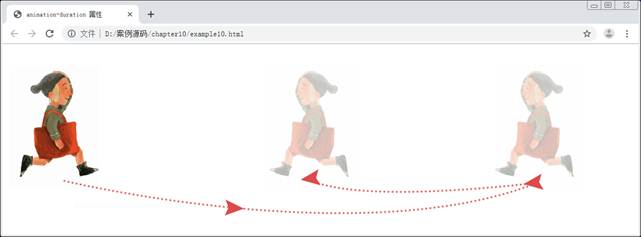
13 </style>运行示例代码,效果如图1所示。

图 1 动画效果
