:nth-of-type(n)和:nth-last-of-type(n)选择器
:nth-of-type(n)和:nth-last-of-type(n)选择器,这两种选择器的不同之处在于:nth-of-type(n)和:nth-last-of-type(n)选择器用于匹配属于父元素的特定类型的第n个子元素和倒数第n个子元素,而:nth-child(n)和:nth-last-child(n)选择器用于匹配属于父元素的第n个子元素和倒数第n个子元素,与元素类型无关。示例代码如下:
1 <title>nth-of-type(n)和nth-last-of-type(n)选择器的使用</title>
2 <style type="text/css">
3 h2:nth-of-type(odd){color:#f09;}
4 h2:nth-of-type(even){color:#12ff65;}
5 p:nth-last-of-type(2){font-weight:bold;}
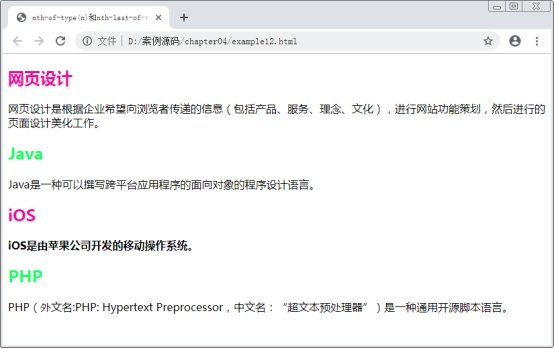
6 </style>运行示例代码效果如图1所示:

图1 nth-of-type(n)和nth-last-of-type(n)选择器使用效果展示
