:empty选择器
:empty选择器用来选择没有子元素或文本内容为空的所有元素。示例代码如下:
1 <style type="text/css">
2 p{
3 width:150px;
4 height:30px;
5 }
6 :empty{background-color: #999;}
7 </style>
8 </head>
9 <body>
10 <p>传智播客北京校区</p>
11 <p>传智播客上海校区</p>
12 <p>传智播客广州校区</p>
13 <p></p>
14 <p>传智播客武汉校区</p>
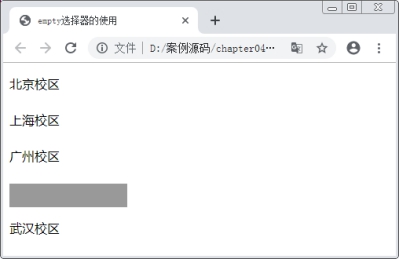
15 </body>运行示例代码效果如图1所示:

图1 empty选择器使用效果展示
